- 20.06.2022
- 28 433
- 235
- 36
- Награды
- 10
- Пол
- Муж.
Репутация:
- Автор темы
- Администратор
- Модератор
- Команда форума
- #1
Меню для вашего сайта на не большом Html+css.

Где используется у нас:
АЦ - Форумы - Узлы - Добавить узел - "Страница"
html:
extra.less

Где используется у нас:
АЦ - Форумы - Узлы - Добавить узел - "Страница"
html:
HTML:
<div class="market">
<div class="help">
<a href="/account/upgrades"><img src="/styles/xenfocus/dimension/backgrounds/mie0.png" width="300" height="300"></a>
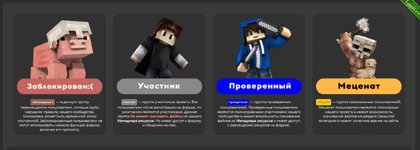
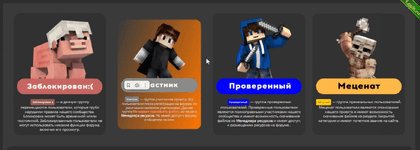
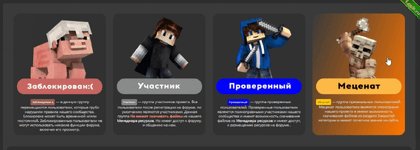
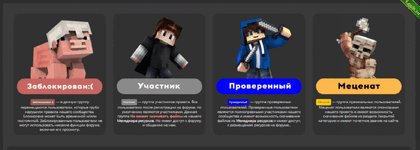
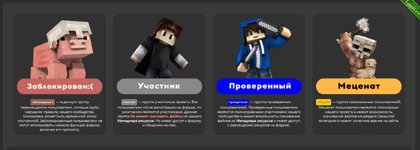
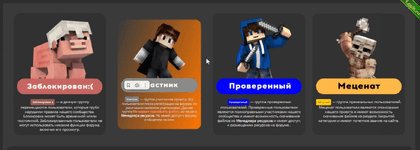
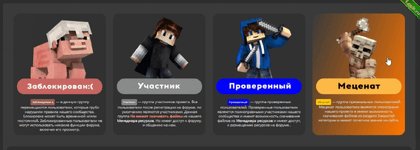
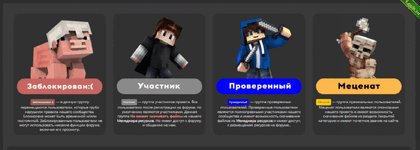
<p><span class="userBanner userBanner userBanner--accent">Заблокирован :(</span> — в данную группу перемещаются пользователи, которые грубо нарушили правила нашего сообщества. Блокировка может быть временной и/или постоянной. Заблокированные пользователи не могут использовать никакие функции форума, включая его просмотр.</p>
</div>
<div class="help">
<a href="/account/upgrades"><img src="/styles/xenfocus/dimension/backgrounds/mie1.png" width="300" height="300"></a>
<p><span class="username"><span class="userBanner userBanner userBanner--gray">Участник</span></span> — группа участников проекта. Все пользователи после регистрации на форуме, по умолчанию являются участниками. Данная группа <b style="color:#ff8484">Не может скачивать файлы</b> из нашего <a href="/resources/" target="_blank">Менеджера ресурсов</a>. Но имеет доступ к форуму, и общению на нем.</p>
</div>
<div class="help">
<a href="/account/upgrades"><img src="/styles/xenfocus/dimension/backgrounds/mie.png" width="300" height="300"></a>
<p><span class="userBanner userBanner userBanner--blue">Проверенный</span> — группа проверенных пользователей. Проверенные пользователи являются полноправными участниками нашего сообщества и имеют возможность скачивания файлов из <a href="/resources/" target="_blank">Менеджера ресурсов</a> и имеет доступ, к размещению ресурсов на форуме..</p>
</div>
<div class="help">
<a href="/account/upgrades"><img src="/styles/xenfocus/dimension/backgrounds/mie2.png" width="300" height="300"></a>
<p><span class="userBanner userBanner userBanner--orange">Меценат</span> — группа премиальных пользователей. Меценат пользователи являются спонсорами нашего проекта и имеют возможность скачивания файлов из раздела Закрытой категории и имеют почетное звание на сайте.</p>
</div>
</div>extra.less
CSS:
.market {
padding: 12px;
display: flex;
line-height: 15px;
font-size: 12px;
@media (max-width: @xf-responsiveWide)
{
display: flex;
flex-wrap: wrap;
}
.help{
text-align:left;
-ms-user-select: none;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
padding: 12px;
background: #313131;
border-radius: 20px;
margin:12px;
transition: .4s all;
width:100%;
&:hover{
-webkit-transform: scale(.9);
-ms-transform: scale(.9);
transform: scale(.9);
transition: .4s all;
background: linear-gradient(360deg, #3a3a3a 0 0%, #ff7600 100%);
}
}
}Последние темы в этом разделе:
- [Xenforo] Красивые баннеры Аризона РП
- [Xenforo]баннеры Drive Russia
- [Xenforo] Все префиксы Drive Russia
- [Xenforo] Все баннеры Arizona RP
- [Xenforo] Все баннеры Мадрида РП
- [Xenforo] Все баннеры Russia RP
- [Xenforo] Все баннеры Diamond RP
- [Xenforo]Баннеры RolexRP
- [Xenforo] Все баннеры Normative rp
- [Xenforo] Все баннеры Arizona Swag



