- 20.06.2022
- 28 433
- 235
- 36
- Награды
- 10
- Пол
- Муж.
Репутация:
- Автор темы
- Администратор
- Модератор
- Команда форума
- #1
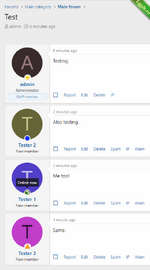
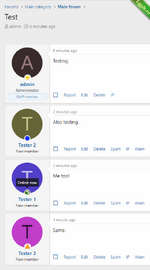
Вам надоел один и тот же онлайн-индикатор для всех?
Мне тоже, поэтому я и придумал это.

Это выбор из 10 различных индикаторов, которые автоматически применяются на основе идентификатора пользователя.
Реализация очень проста.
Она состоит из одного редактирования шаблона и нескольких CSS для каждой иконки.
CSS может быть применен для каждого стиля через шаблон extra.less.
Первым шагом является редактирование шаблона message_macros.
Ищите это в строке 10:
Заменяем этим:
Не стесняйтесь изменять имя переменной (ctaOnlineIconValue) и класс CSS (ctaOnlineIcon--) по своему усмотрению.
Просто убедитесь, что вы используете одно и то же имя в шаблоне extra.less.
Затем все, что вам нужно сделать, это добавить свой собственный CSS в шаблон extra.less.
Вам понадобится уникальная запись (всего 10) для каждого значения от 0 до 9 для класса ctaOnlineIcon--, например:
Вот и все!
Как уже упоминалось в начале, это можно применить к стилю, просто изменив CSS в шаблоне extra.less.
Шаблон message_macros необходимо редактировать только в том случае, если другие стили не являются потомками отредактированного стиля. Лучше использовать модификации шаблона TMS. Как пользоваться модификациями шаблона ссылка в подписи.
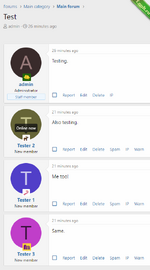
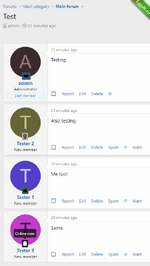
Примеры:
Новогодние онлайн индикаторы

Halloween онлайн индикаторы

Мне тоже, поэтому я и придумал это.

Это выбор из 10 различных индикаторов, которые автоматически применяются на основе идентификатора пользователя.
Реализация очень проста.
Она состоит из одного редактирования шаблона и нескольких CSS для каждой иконки.
CSS может быть применен для каждого стиля через шаблон extra.less.
Первым шагом является редактирование шаблона message_macros.
Ищите это в строке 10:
Код:
<span class="message-avatar-online" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>Заменяем этим:
Код:
<xf:set var="$ctaOnlineIconValue" value="{{ $user.user_id % 10 }}" />
<span class="message-avatar-online ctaOnlineIcon--{$ctaOnlineIconValue}" tabindex="0" data-xf-init="tooltip" data-trigger="auto" title="{{ phrase('online_now')|for_attr }}"></span>Не стесняйтесь изменять имя переменной (ctaOnlineIconValue) и класс CSS (ctaOnlineIcon--) по своему усмотрению.
Просто убедитесь, что вы используете одно и то же имя в шаблоне extra.less.
Затем все, что вам нужно сделать, это добавить свой собственный CSS в шаблон extra.less.
Вам понадобится уникальная запись (всего 10) для каждого значения от 0 до 9 для класса ctaOnlineIcon--, например:
Скрытое содержимое доступно для зарегистрированных пользователей!
Вот и все!
Как уже упоминалось в начале, это можно применить к стилю, просто изменив CSS в шаблоне extra.less.
Шаблон message_macros необходимо редактировать только в том случае, если другие стили не являются потомками отредактированного стиля. Лучше использовать модификации шаблона TMS. Как пользоваться модификациями шаблона ссылка в подписи.
Примеры:
Новогодние онлайн индикаторы
Скрытое содержимое доступно для зарегистрированных пользователей!

Halloween онлайн индикаторы
Скрытое содержимое доступно для зарегистрированных пользователей!

Последние темы в этом разделе:
- [Xenforo] Красивые баннеры Аризона РП
- [Xenforo]баннеры Drive Russia
- [Xenforo] Все префиксы Drive Russia
- [Xenforo] Все баннеры Arizona RP
- [Xenforo] Все баннеры Мадрида РП
- [Xenforo] Все баннеры Russia RP
- [Xenforo] Все баннеры Diamond RP
- [Xenforo]Баннеры RolexRP
- [Xenforo] Все баннеры Normative rp
- [Xenforo] Все баннеры Arizona Swag



