- 20.06.2022
- 28 433
- 235
- 36
- Награды
- 10
- Пол
- Муж.
Репутация:
- Автор темы
- Администратор
- Модератор
- Команда форума
- #1
Ремарка: модификация ниже подойдёт, если у вас два стиля. Если стилей больше, то нужно будет править код
Создаём модификацию шаблона PAGE_CONTAINER
Найти: <div class="p-nav-opposite">
Заменить:
<xf:if is="{$xf.visitor.style_id} == 6"> — айди "темного" стиля (когда у пользователя выбран он, отображается иконка солнца
<xf:if is="{$xf.visitor.style_id} == 1 OR {$xf.visitor.style_id} == 'default'"> — стиль по дефолту, в моём случае светлый, и его айди (По умолчанию гость, который впервые заходит на сайт, использует стиль default, после чего в случае выбора стиля, работают условия с числовыми айди. Без этого уточнения у новых посетителей не будет отображаться иконка, пока они не выберут какой-то стиль в футере и движок это не запомнит).
Добавляем в extra.less код для того, чтобы иконка была самой правой в меню и имела отступ слева
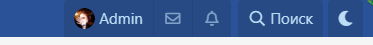
На ПК, залогиненный пользователь:

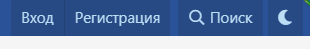
На ПК, гость:

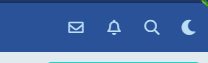
На мобилке с шириной экрана в 320px, залогиненный пользователь:

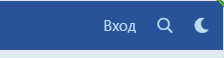
На мобилке с шириной экрана в 320px, гость:

При выборе стиля перезагружается страница, но не происходит редиректа на главную (пользователь остаётся на той же странице)
Создаём модификацию шаблона PAGE_CONTAINER
Найти: <div class="p-nav-opposite">
Заменить:
Скрытое содержимое доступно для зарегистрированных пользователей!
<xf:if is="{$xf.visitor.style_id} == 6"> — айди "темного" стиля (когда у пользователя выбран он, отображается иконка солнца
<xf:if is="{$xf.visitor.style_id} == 1 OR {$xf.visitor.style_id} == 'default'"> — стиль по дефолту, в моём случае светлый, и его айди (По умолчанию гость, который впервые заходит на сайт, использует стиль default, после чего в случае выбора стиля, работают условия с числовыми айди. Без этого уточнения у новых посетителей не будет отображаться иконка, пока они не выберут какой-то стиль в футере и движок это не запомнит).
Добавляем в extra.less код для того, чтобы иконка была самой правой в меню и имела отступ слева
CSS:
.custom-chooser {
float: right;
margin-left: 5px;
}На ПК, залогиненный пользователь:
На ПК, гость:
На мобилке с шириной экрана в 320px, залогиненный пользователь:

На мобилке с шириной экрана в 320px, гость:

При выборе стиля перезагружается страница, но не происходит редиректа на главную (пользователь остаётся на той же странице)
Последние темы в этом разделе:
- [Xenforo] Красивые баннеры Аризона РП
- [Xenforo]баннеры Drive Russia
- [Xenforo] Все префиксы Drive Russia
- [Xenforo] Все баннеры Arizona RP
- [Xenforo] Все баннеры Мадрида РП
- [Xenforo] Все баннеры Russia RP
- [Xenforo] Все баннеры Diamond RP
- [Xenforo]Баннеры RolexRP
- [Xenforo] Все баннеры Normative rp
- [Xenforo] Все баннеры Arizona Swag



