- 20.06.2022
- 28 436
- 235
- 36
- Награды
- 10
- Пол
- Муж.
Репутация:
- Автор темы
- Администратор
- Модератор
- Команда форума
- #1
1. Предисловие
На днях мне захотелось написать статью + софт, которые, по моему скромному мнению, будут полезны многим форумчанам, в особенности новичкам и тем "супер-профи", что клеят баннеры в своих темах с рекламой услуг разработки на BAS'е о том, что они могут взяться за разработку софта любой сложности, а потом дописывают "без http". Скажу сразу, я ни в коем случае, не считаю себя каким-то гуру-разработчиком в этом тетрисе под названием БАС, но в последнее время ко мне очень часто обращаются люди с просьбой подправить чужой софт (если вообще это возможно назвать софтом). В большинстве случаев ноги растут с данного борда. Перелопатив кучу эмуляционных выкидышей, плюс дикое желание написать софт со статьей подтолкнули меня на создание этой романтической эпопеи.
2. Вкратце об http и BAS
Browser Automation Studio является довольно сильным инструментом разработки не только для автоматизации действий в браузере, но и для написания софта, никак не связанного с браузерами. Тут тебе работа и с таблицами, и с текстовыми документами, и с картинками и всевозможными языками программирования благодаря установке кастомных модулей + встроенной ноде (NodeJS). Но, несмотря на огромный функционал, многие так и не заходят дальше простой эмуляции. Оно и понятно. Все сложилось так, что накидывать кубики куда проще, чем изучать всевозможные средства защиты на сайтах, методы обхода этих защит и уж тем более чертовы http запросы. Кстати, что вообще это за запросы такие и на кой ляд они нам нужны?
Http - это клиент-серверный протокол обмена данными. Этот хитрый зверёк создает общение между клиентом и сервером посредством текстовых обращений, но при этом он может передавать через текст различные медиафайлы, будь то картинки, видео или любые другие файлы.
В http запросах всегда имеются две стороны: отправитель и получатель. В большинстве случаев изначально отправителем является сам человек, сидящий за компьютером, игровой приставкой, телефоном и т.д. Кто-то скажет, что это все бред и он ничего не отправляет и ни о каких отправленных запросах он не знает. И отчасти он будет прав, ведь современный интернет шагнул настолько далеко, что обычному рядовому пользователю не нужно париться ни о чем, кликнул по нужной ссылке или кнопке, и все работает само. Но на самом деле все, что мы видим в интернете - это внешняя оболочка, разноцветный фантик, пестрящий набором текста, цветов, картинок и рекламы. За этой самой оболочкой кроется другая сторона - тёмная. Сторона скриптов, запросов и целого моря слёз бэкенд-разработчиков. Давайте взглянем на самый элементарный пример работы http. Сейчас вы находитесь на сайте, но как вы сюда попали? Элементарная загрузка сайта для нас выглядит следующим образом: открываем браузер, вводим адрес сайта в поисковую строку и жмем enter. Но что же происходит на самом деле? А на самом деле происходит следующее: после ввода адреса сайта браузер формирует стандартный запрос на сервер этого самого сайта. Стандартный запрос может выглядеть следующим образом:
Стандартный http запрос
Выглядит страшно, неправда ли? Давайте разбираться! При первом взгляде на это все создается ощущение, что это очередная сложная и малоизвестная фигня. Но данный зверь на самом деле куда безобиднее, чем кажется. Http состоит из самого запроса + его метода (GET HTTP/1.1) и так называемых заголовков (все остальное ниже первой строки) . В самом запросе указывается его метод. В 90% случаев, это либо GET, либо POST. Всего насчитывается 9 методов (GET, POST, CONNECT, OPTIONS HEAD, PATCH, PUT, DELETE, TRACE) . Не стоит волноваться, если вы сейчас не понимаете что означают все эти слова. Для того чтобы разобраться в назначении запросов, достаточно их перевести с английского языка. Мы не будем углубляться во все запросы, а остановимся на основных. В переводе с английского "GET" означает "получать". Этот метод отвечает за отображение страниц сайтов, когда мы пытаемся на них зайти. POST - это отправление. Именно этот метод отвечает за данные, которые мы отправляем на сайт, например, когда мы вводим логин и пароль на сайте, а потом нажимаем кнопку "войти", GET перед HTTP/1.1 заменяется на POST, и запрос выглядит следующим образом: POST HTTP/1.1. Также при post-запросе скорее всего к адресу сайта добавится атрибут или страница, к которой мы обращаемся, например: POST HTTP/1.1 или POST HTTP/1.1.
Теперь давайте разберемся, что же находится ниже запроса и его метода. А дальше у нас расположены так называемые "заголовки". Заголовки бывают обязательные и необязательные. Необязательные заголовки так и называются, потому что их можно не указывать в запросе, но очень часто они помогают серверам понять, как более правильно отобразить для нас информацию на сайте. Например, таким необязательным параметром может быть разрешение экрана. Современные сайты сами умеют определять границы браузера и адаптировать свое содержимое под нужный размер. Также в заголовках могут указываться сайты, с которых мы делаем запрос, за это отвечает заголовок "Refer". Если бы мы заходили на сайт из поисковика, например, из гугла, то данный заголовок выглядел бы так: Referer: . Еще в заголовках передаётся язык, установленный в нашей системе по умолчанию, файлы куки и многое другое.
3. Подготовка к написанию проекта
Мы поверхностно взглянули на http запросы, и хоть эта тема куда обширнее и изучать ее можно и нужно более подробно, нам будет достаточно уже имеющихся знаний, ведь данный проект не потребует от нас каких-то сверхсекретных знаний. Суть проекта заключается в том, что в конечной статье для написания софта нам потребуются прокси и дабы у нас не было лишних затрат, ведь конечный проект подразумевает халяву, мы сможем получить прокси совершенно бесплатно. К тому же в данном проекте будут самые простые запросы и они помогут нам постепенно перейти к более сложным моментам. Изначально я хотел, чтобы мы сами собирали списки прокси и загружали их в проект, но потом подумал, раз уж речь идет о БАС'е, задействуем ту самую автоматизацию, под которую и был создан БАС. На данный момент мы имеем следующие вводные данные: нам потребуется где-то взять список прокси, загрузить их в наш проект, проверить на работоспособность, сохранить рабочие прокси и реализовать все это на http запросах, ведь они работают куда быстрее, чем браузерная эмуляция, и создают куда меньшую нагрузку на систему. Пошарив в интернете, выбор пал на данный сайт . Выбор на этот сайт пал, потому что здесь хоть и есть некий способ защиты в виде csrf-токена, но обойти его будет очень легко. К тому же, с этим сайтом не все так просто! Что же в нем такого, вы узнаете в ходе прочтения данной статьи. Теперь все готово, приступаем к написанию проекта.
4. Элементарный Proxy Checker [Pt.1]
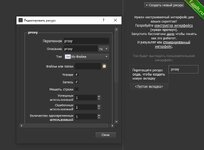
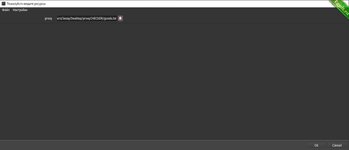
Запускаем бас, создаем новый проект proxychecker. Для сохранения наших рабочих прокси нам потребуется создать ресурс под названием "proxy", тип из файла, далее ставим галочки на чтение и удаление после использования, каждый элемент использовать один раз и с новой строки. После создания ресурса нажимаем на него правой кнопкой, выбираем "редактировать", листаем в самый низ, ставим галочку "Обновлять" и значение "1000". Наша тысяча - это количество миллисекунд, через которое скрипт будет переподгружать данный ресурс обратно в скрипт. Кстати, советую привыкать: все, что связано с действиями через время, в басе рассчитывается в миллисекундах.
Справка: 1 секунда = 1000 миллисекунд .

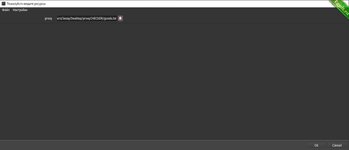
После этого создадим на рабочем столе папку с одноименным названием проекта. В папке создадим файл с расширением .txt. Я назову файл "goods". Запускаем режим записи, добавляем наш файл в ресурс и жмем "ок".

Режим записи включен, а это значит, что нас интересует модуль http - клиент.

Заходим в него. Разработчики баса о нас позаботились и уже разбили весь модуль на нужные функции, а сами функции были структурированы.
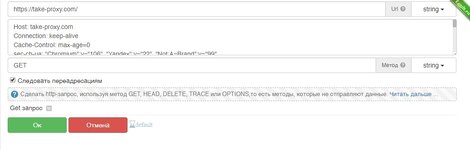
У нас есть отдельная строка под url, отдельная строка под заголовки и меню выбора метода запроса. Приступаем к добавлению. В первую очередь нам нужно загрузить сам сайт, следовательно, нам нужно получить его разметку. Возвращаясь к предыдущему пункту, смотрим на список методов. Получить - это GET. Значит, нам необходимо выбрать "GET - запрос". Наш гет запрос будет выглядеть следующим образом:
В самом басе это будет выглядеть так:
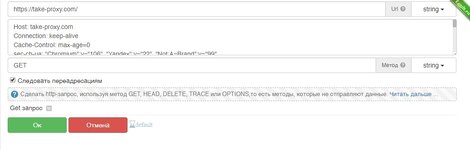
GET - Запрос

Сразу обратим внимание, что в url мы вписываем только адрес сайта, указывать версию клиента (HTTP/1.1) не обязательно, бас сделает это за нас.
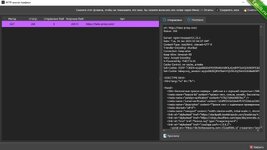
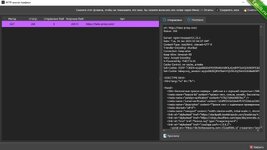
Нажимаем "добавить и выполнить". У нас сразу же открывается окно с анализом наших http запросов. Не закрываем его, т.к. это окно понадобится нам для отслеживания статуса запроса. Проверяем, что нам показывает анализ. Во вкладке "Получено" отображается разметка сайта, а статус-код равен 200. Отлично, наш первый успешный запрос!
Анализатор запросов и первый статус-код

Следующее наше действие я рекомендую выполнять всегда после получения разметки сайта - это открыть данный сайт в нашем браузере. Заходим на сайт и сразу же жмем "F12". У нас открывается DevTools. Данный инструмент создан специально для анализа, исследований сайтов и их тестирования. Через него мы можем посмотреть, какие стили использует сайт, какие скрипты есть на сайте, а также глянуть еще кучу всего. В разделе "консоль" можно запускать всевозможные скрипты прямо из браузера на странице сайта.
F12 - DevTools

DevTools открыт, теперь выполним то самое обязательное действие после первого запроса. Открываем вкладку "Elements" и запускаем поиск нажатием "Ctrl+F". В поиск вводим слово "token". Как я говорил ранее, у данного сайта есть небольшая защита, она расположена на кнопке "Скачать прокси-лист". Защита представляет из себя генерируемый при каждом подключении csrf-token. Поиск сразу же находит его местоположение и подсвечивает элемент разметки. Обычно такие токены находятся в заголовках сайтов (раздел разметки "title") или прячутся в самом конце страницы, но в нашем случае он на кнопке. Рядом с самим словом "токен" мы можем увидеть его значение. Чаще всего это набор букв разного регистра с цифрами. Заметьте, так как открытая страница в браузере и наш первый гет-запрос это два разных подключения, то и токены у нас будут разные.
CSRF-token

Для того чтобы скачать прокси-лист, предоставленный сайтом, нам необходимо уметь извлекать значение данного токена после первого гет-запроса. Для этого нам нужно знать расположение токена в html сайта, а также воспользоваться регулярным выражением для получения самого значения и отсеивания лишнего. Как же нам узнать расположение токена? Все просто! В этом нам поможет DevTools. Кликаем правой кнопкой мышки по строке с нашим токеном, выбираем "копировать" и далее выбираем, что нам нужно скопировать. Мы можем скопировать путь, стиль элемента, его код и т.д. Нас интересует разметка сайта, а значит это XPatch.
У XPatch'а есть два варианта копирования: простой и полный путь XPatch. Так как у данного сайта простая разметка, нет сложных элементов и кучи вложений, нам подойдет простой путь. Выбираем его.
XPatch -копировать

Теперь, так как разметка страницы уже загружена в наш http-клиент благодаря нашему первому GET-запросу, нам не нужно получать страницу по-новой, следовательно, мы сразу можем применить скопированные данные.
ВАЖНО: не забывайте, что такие функции, как "получить содержимое ответа", "получить статус ответа", "применить XPatch" и т.д., ПРИМЕНЯЮТСЯ К ПОСЛЕДНЕМУ СОВЕРШЕННОМУ НАМИ ЗАПРОСУ ВНЕ ЗАВИСИМОСТИ ОТ СТАТУСА И РЕЗУЛЬТАТА НАШЕГО ПОСЛЕДНЕГО ЗАПРОСА!
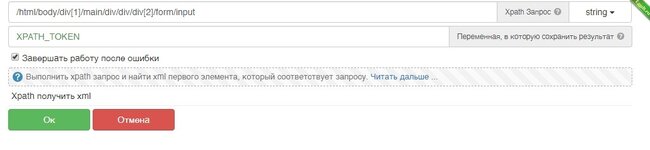
Так как мы двигаемся по порядку и предыдущий запрос удовлетворяет нашим требованиям, мы идем в модуль http-клиента и выбираем действие "XPatch получить XML". В строку запроса вставляем то, что скопировали из DevTools. Заодно изменим название переменной, в которую все сохранится, назовем ее "XPATH_TOKEN".
XPATCH_TOKEN

XPatch-код , который мы скопировали в браузере:
Жмем "ок" и в списке переменных появляется наша переменная с кодом элемента и нашим токеном. Теперь нам необходимо выдернуть значение токена из разметки страницы.
Переменная со значением

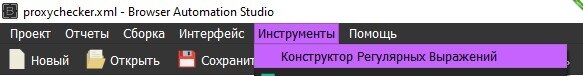
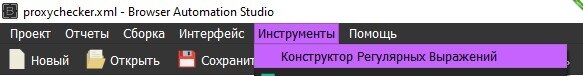
Для обрезания всего лишнего и сохранения только самого токена воспользуемся регулярными выражениями. Как их еще называют в народе - "регулярки", служат они как раз для того, чтобы извлекать всевозможные меняющиеся данные из различных разметок, в нашем случае - из куска html кода, который мы выдернули с сайта. Чтобы создать регулярные выражения воспользуемся соответствующим конструктором. Данный конструктор можно открыть напрямую из баса: Инструменты - Конструктор регулярных выражений.
Регулярки

Как составлять регулярные выражения, я не буду рассказывать, т.к. это отдельная тема. В вики баса и на ютубе есть множество материала по регуляркам. В них нет ничего сложного. Единственное, что я добавлю, - регулярки очень сильно помогают извлекать коды подтверждения из писем на электронную почту, мы будем пользоваться ими для получения кодов в заключительной статье по данной теме. От себя я сразу вставлю нужное нам регулярное выражение:
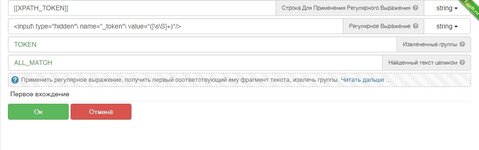
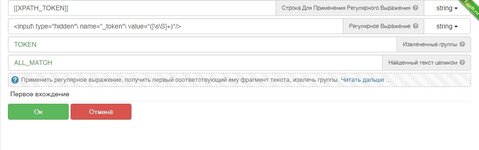
Это значение нам нужно применить в соответствующем модуле из баса "регулярные выражения". Выбираем действие "первое вхождение" и вставляем данные: Строка Для Применения Регулярного Выражения - это наша переменная XPATCH_TOKEN, само регулярное выражение - это код, указанный выше, Извлеченные группы мы удаляем, т.к. их стандартно три штуки, и вместо них вписываем удобную для нас переменную - TOKEN. Данное действие применит наше выражение, извлечет код и запишет его в переменную TOKEN. Добавляем, выполняем, смотрим, что получилось.
Первое вхождение

Результат:

Теперь у нас есть токен. Так как сайт сам генерирует текстовый файл со списком всех опубликованных прокси, нам нужно просто его скачать через http-клиент с подставлением нашего токена. Здесь сразу несколько интересных моментов:
1) Как скачиваем и куда? У нас есть несколько вариантов:
- Мы можем скачать файл на наш компьютер через одноименное действие в http-клиенте, потом создать еще один ресурс, перезагрузить скрипт, в него загрузить этот файл, потом прочитать данный файл в БАС'е и уже работать с ним. Но так слишком много действий, которые нам не нужны + я обещал задействовать автоматизацию.
- Вариант с автоматизацией: плюнуть на все, что мы делали до этого, кроме первого запроса и парсить список с сайта построчно. Но это будет еще хуже, чем если бы мы просто скачали файл, к тому же, дойдя до конца первой страницы, нам придется идти на вторую и т.д., пока список не кончится. Помимо лишней обработки действий, как вы думаете, на какой странице нам это надоест? На 2? На 5? На 20? Поэтому мы идем к самому верному и поистине автоматизированному решению.
- Нам нужно получить содержимое файла, который для нас сгенерирует сайт, но при этом не скачивать его. Звучит интересно, неправда ли? Дальше увидим, как это сделать.
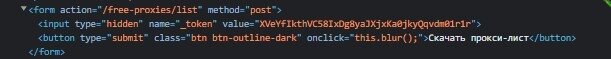
2) Второй интересный момент заключается в том, что нам нужно скачать файл. То есть нам нужно его "получить", а это GET-запрос. Мы могли бы скопировать url, на который ссылается данный кликабельный элемент. Но вернитесь в то место, где мы копировали XPatch путь до нашего токена. Посмотрите на сам путь, ничего не замечаете? Наша кнопка оказалось вовсе и не кнопкой. Парадокс! У кнопки стоит определение ввода. Скорее всего, при нажатии на кнопку сайт сам вставляет наш токен в нужное поле и уже потом генерирует файл с прокси-листом.
Кнопка которая не кнопка

Мы видим кнопку, а сайт видит ее как ввод текста, следовательно, мы будем не кликать и получать данные, а вводить и отправлять их.
Ввод любых данных (будь то картинка, текст, видео или любой другой файл) - это POST запрос. Давайте же сделаем его!
Заходим в модуль http-клиент, на этот раз выбираем POST-запрос. Как мы видим, это действие у нас немного отличается от GET-запроса. Как минимум, у нас появилось еще одно поле для ввода под названием "PostData". Именно сюда вставляются те данные, которые мы будем отправлять на сайт. Теперь сложим 2+2=5000 и сделаем вывод: на сайте есть поле для ввода, которое замаскировано под кнопку. Если мы открываем сайт в браузере, то мы не получаем никаких значений для ввода в это поле, следовательно, это что-то невидимое, что-то скрытое от глаз простых пользователей и это "что-то" вводит сам сайт. Теперь мы взглянем на наши блоки действий в БАС'е. Из всех проделанных действий мы извлекли лишь саму страницу (вернее ее разметку) и получили токен. Больше никаких данных у нас нет. А как уже говорилось ранее, 2+2=5000, значит будем вводить в нашу псевдокнопку этот токен.
Наш POST-запрос в его естественном виде выглядел бы следующим образом:
Стандартный вид POST-запроса
В стандартном виде запроса данные, которые нам нужно отправить (они же PostData), вводятся через одну пропущенную строку. Но разработчики БАС'а опять-таки позаботились о нас и добавили для этого отдельное поле. На этом моменте вернемся обратно в браузер и глянем, как записан наш токен.
Токен на сайте

Как мы видим, он записан через нижнее подчеркивание. Заодно смотрим, на какой адрес ведет нас эта чудо-кнопка. А ведет она нас на /free-proxies/list. А следом указан и наш POST-метод. Следовательно, мы на верном пути! Добавляем наш POST-запрос. В поле PostData вписываем имя переменной с сайта (_token), ставим знак "=" и вместо значения добавляем переменную, в которой мы храним это значение (переменная TOKEN). Получаем следующего вида действие:
наш первый POST-запрос

Запрос выполнен, статус 200. Заострим внимание на анализаторе трафика. В разделе "Отправлено" появился новый заголовок - Cookies. До этого момента я специально вырезал куки из наших запросов, ибо на сайте нет авторизации, нет каптчи и прочих вещей. Но здесь http-клиент сам по доброй воле передал наши кукисы сайту. Это относится к нашей с вами безопасности в интернете, волей не волей, но так создается наш цифровой след. Сейчас сайт знает, с какой страницы мы перешли, куда мы перешли и, возможно, он знает наши действия, которые мы совершали до этого.
Также взглянем на строку с нашим запросом в анализаторе http. В графе "Получено байт" стоит большое значение, значит там что-то есть! Открываем вкладку "Получено" и что же мы там видим?
Там что-то есть!

А видим мы там список нужных нам проксей. Вот она - Автоматизация с большой буквы! Мы поступили не как обыватели, избежали лишних действий. Нам нужны были прокси - они у нас есть и они в нашем http-клиенте. А как ранее я уже говорил, все действия, связанные с получением данных из http-клиента, применяются к последнему нашему запросу. Давайте вытащим их из него.
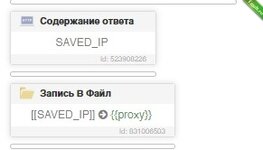
Заходим в http-клиент, выбираем действие "Содержание ответа", в действии выставляем кодировку: auto. Переменная, в которую сохранить результат: SAVED_IP. Добавляем, выполняем, смотрим.
Наш список проксей

Кто-то спросит: "Почему переменная названа SAVED_IP, а не SAVED_PROXY?". Все просто: пока что это лишь набор айпишников и портов, мы не знаем, какие из них рабочие, а какие нет. Но если вам так не удобно, вы всегда можете изменить название переменных. Главное, не оставляйте значения стандартными, дабы не путаться и не возникало пересечения переменных. Также не называйте переменные рандомными символами, а то некоторым людям порой после вас приходится сидеть и думать, что вы могли иметь ввиду.
На этом моменте наша работа с сайтом и получением прокси списка окончена.
1.Подготовка к проверке полученных прокси
В тексте выше мы остановились на том, что мы получили список прокси с сайта - донора. Теперь нам нужно понять, как произвести проверку и составить сам скрипт.

Для начала, давайте обсудим план действий. Сперва, на всякий случай, нам необходимо сохранить список полученных прокси, Далее нужно взять этот список, проверить его и записать результат. Для самой проверки, мы вновь воспользуемся http-клиентом. Но здесь есть небольшой нюанс: если мы используем кубик "прокси" из раздела "браузер", то он автоматически проверяет соединение и в случае ошибки, автоматически выводит ошибку подключения в лог. Но при этом, данный метод работает медленнее http-клиента. Сам же http-клиент не делает автоматическую проверку прокси, следовательно, нам будет необходимо сделать простой GET-запрос, и в случае положительного ответа , мы будем сохранять наш валидный результат.
Для самого GET-запроса, нам потребуется найти сайт с минимальным наполнением, без редиректов и минимальным весом страницы. Пошарив немного в интернете, самым легковесным сайтом, который я нашел , оказался - . Идеально подходит для нашей задачи, ведь в нем нет ничего, кроме одной простенькой таблицы.
И так, все подготовительные этапы пройдены, приступаем к написанию скрипта.
2. Создание функции на проверку
Так как список проксей мы получили, сохраняем их в файл.
Сохранение прокси

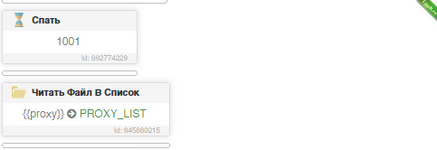
Далее нам нужно их вновь прочитать. Мы не будем создавать новый ресурс и загружать из него. Если помните, еще в начале прошлой статьи, мы создавали ресурс "proxy" и настроили перезагрузку ресурса с таймаутом в 1 секунду (1000 миллисекунд). Эта опция поможет нам записать данные в файл и прочитать их без перезагрузки скрипта и создания лишних ресурсов. Для того, чтоб скрипт точно успел записать все строки, мы сделаем таймаут перед чтением этих самых строк.
Чтение с таймаутом

Мы воспользовались действием "спать" и указали время ожидания. Для полной уверенности, время ожидания, указываем на 1 единицу больше, чем время обновления ресурса. Читаем ресурс сразу в список и смотрим на результат.
Количество полученных прокси

Как мы видим, фишка с перезагрузкой ресурса, работает как надо. Создаем еще один список, в который мы будем помещать наши рабочие прокси и приступаем к написанию функции проверки.
Список наших гудов

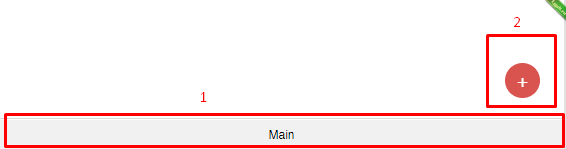
Теперь создадим функцию. Для чего нам нужна отдельная функция? Для более компактного и удобного скрипта. Использование отдельных функций также помогает гораздо легче находить ошибки и редактировать отдельные части скрипта. Для создания отдельной функции, скликаем на полоску "main", у нас открывается список всех функций в скрипте. Сейчас у нас имеется только одна функция, давайте создадим еще одну. Для этого кликаем на красный плюс и вводим название функции. Я назову функцию "PROXYCHECKER".
Создание функции

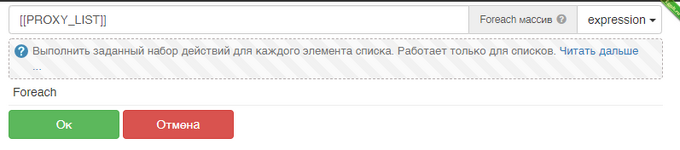
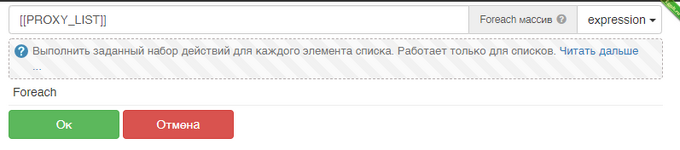
После создания, у нас снова появляется пустой скрипт. Не пугайтесь, вы всегда можете нажать на строку, где раньше было написано "main" и вернуться к предыдущей части скрипта. А пока что, давайте создадим сам обработчик. Для этого нам понадобится цикл "foreach". Почему мы используем именно этот цикл? Потому что он создан специально для выполнения одинаковых действий со всеми элементами списка или массива.
В строке цикла, мы указываем список, в который читали наши прокси из файла.
цикл Foreach

Как мы видим, форич автоматически создает вывод в лог. Можем изменить текст в логе, а можем оставить как есть. Элемент из списка прокси, форич возьмет сам и поместит его в переменную "FOREACH_DATA".
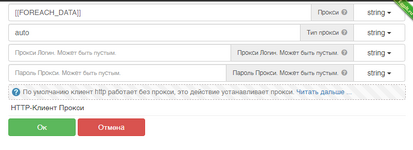
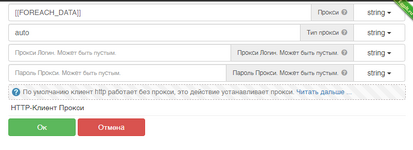
Теперь необходимо загрузить этот ip и порт в http-клиент. Для этого, мы воспользуемся действием "http-клиент прокси". Так как мы изначально не знаем, какой тип прокси мы взяли из списка (http или socks), ставим в "тип прокси" значение "auto".
Auto Proxy

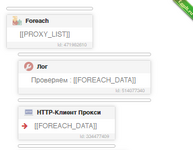
В данный момент наша функция выглядит следующим образом:
Вид функции

Теперь нам необходимо создать GET-запрос к нашему сайту с минимальным наполнением. Как создать гет запрос, мы уже знаем, а так как у нашего "пустого" сайта нет никаких защит, можно даже не указывать заголовки.
Гет запрос
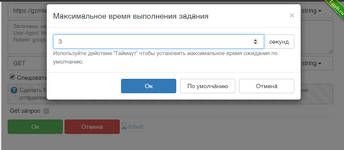
Также не забываем про время проверки соединения. По дефолту, он может пытаться соединиться очень и очень долго, дабы не терять лишнее время, укажем время ожидания на подключение к прокси (UpTime). Чем меньше время мы поставим, тем меньше валидных прокси мы получим (даже, если прокси по итогу были рабочие, но с очень долгой загрузкой). Нам же не нужны прокси, которые коннектятся очень долго, поэтому кликаем на песочные часы в нашем гет запросе и и выставляем значение в секундах равное "3".
Часики тикают

Наш гет запрос добавлен. Сейчас обратимся к технической части баса. Суть в том, что если во время выполнения какого-либо действия происходит ошибка, бас автоматически прерывает скрипт. То есть, если прокся будет нерабочей, бас остановит весь скрипт. Чтобы нам этого избежать, мы обернем данное действие (GET-запрос) в обработчик ошибок. Сделать это очень просто, достаточно нажать на красный восклицательный знак в правом нижнем углу действия.
Обработчик ошибок

После данного действия, у нас автоматически создалась конструкция, которая проверяет наличие ошибки и в случае ее возникновения, скрипт не будет прерван. Теперь, мы немного модифицируем нашу конструкцию и допишем в кубик с "[[WAS_ERROR]]" двойное равно и слово "true". Это поможет нам определять была ли ошибка, и в следующей статье на основе этого действия, мы будем модернизировать данный чекер. Ну а пока что, имеем следующего вида конструкцию:
Конструкция

Можно считать этот момент нашим маленьким финалом, ведь осталось совсем немного действий и элементарный прокси чекер готов.
В случае, если ошибки не было, записываем элемент в созданный нами заранее список под названием "GOODS". Для этого добавим блок "else" и в него поместим наши гуды. На этом наша функция завершена.
Функция целиком

Теперь, нам необходимо вернуться в нашу Main функцию. Кликаем по строке над нашими переменными, выбираем Main и листаем вниз.
Возвращение к истокам

Теперь в Main функции добавляем действие "вызов функции". Сделать это можно из модуля "логика скрипта", либо через поиск. В строке выбора функции которую добавляем, выбираем нашу функцию под названием "PROXYCHECKER". Последним действием добавим запись в наш ресурс "proxy" и скрипт готов.
Станция конечная

3. Результат
Ну все, наш элементарный прокси чекер готов, можем сохранять и проверять на работоспособность. Это самый простой, но при этом автоматизированный чекер. Вся его прелесть в том, что он сам находит список прокси под чек, и нам не нужно собирать их одной программой и вставлять в другую, либо просто собирать и отдельно чекать. Следующая статья будет посвящена модернизации данного чека. Мы добавим в него многопоток. Благодаря тому, что мы сделали его без эмуляции, он и так в десятки раз быстрее эмуляционной версии, а благодаря модернизации, мы ускорим его еще больше.
Пока дописывал финальный пункт, чекер успел пройти данное количество строк на стареньком ноуте:
На днях мне захотелось написать статью + софт, которые, по моему скромному мнению, будут полезны многим форумчанам, в особенности новичкам и тем "супер-профи", что клеят баннеры в своих темах с рекламой услуг разработки на BAS'е о том, что они могут взяться за разработку софта любой сложности, а потом дописывают "без http". Скажу сразу, я ни в коем случае, не считаю себя каким-то гуру-разработчиком в этом тетрисе под названием БАС, но в последнее время ко мне очень часто обращаются люди с просьбой подправить чужой софт (если вообще это возможно назвать софтом). В большинстве случаев ноги растут с данного борда. Перелопатив кучу эмуляционных выкидышей, плюс дикое желание написать софт со статьей подтолкнули меня на создание этой романтической эпопеи.
2. Вкратце об http и BAS
Browser Automation Studio является довольно сильным инструментом разработки не только для автоматизации действий в браузере, но и для написания софта, никак не связанного с браузерами. Тут тебе работа и с таблицами, и с текстовыми документами, и с картинками и всевозможными языками программирования благодаря установке кастомных модулей + встроенной ноде (NodeJS). Но, несмотря на огромный функционал, многие так и не заходят дальше простой эмуляции. Оно и понятно. Все сложилось так, что накидывать кубики куда проще, чем изучать всевозможные средства защиты на сайтах, методы обхода этих защит и уж тем более чертовы http запросы. Кстати, что вообще это за запросы такие и на кой ляд они нам нужны?
Http - это клиент-серверный протокол обмена данными. Этот хитрый зверёк создает общение между клиентом и сервером посредством текстовых обращений, но при этом он может передавать через текст различные медиафайлы, будь то картинки, видео или любые другие файлы.
В http запросах всегда имеются две стороны: отправитель и получатель. В большинстве случаев изначально отправителем является сам человек, сидящий за компьютером, игровой приставкой, телефоном и т.д. Кто-то скажет, что это все бред и он ничего не отправляет и ни о каких отправленных запросах он не знает. И отчасти он будет прав, ведь современный интернет шагнул настолько далеко, что обычному рядовому пользователю не нужно париться ни о чем, кликнул по нужной ссылке или кнопке, и все работает само. Но на самом деле все, что мы видим в интернете - это внешняя оболочка, разноцветный фантик, пестрящий набором текста, цветов, картинок и рекламы. За этой самой оболочкой кроется другая сторона - тёмная. Сторона скриптов, запросов и целого моря слёз бэкенд-разработчиков. Давайте взглянем на самый элементарный пример работы http. Сейчас вы находитесь на сайте, но как вы сюда попали? Элементарная загрузка сайта для нас выглядит следующим образом: открываем браузер, вводим адрес сайта в поисковую строку и жмем enter. Но что же происходит на самом деле? А на самом деле происходит следующее: после ввода адреса сайта браузер формирует стандартный запрос на сервер этого самого сайта. Стандартный запрос может выглядеть следующим образом:
Стандартный http запрос
Код:
GET https://site.name/ HTTP/1.1
Host: site.name
Connection: keep-alive
Cache-Control: max-age=0
sec-ch-ua: "Chromium";v="106", "Yandex";v="22", "Not;A=Brand";v="99"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 YaBrowser/22.11.5.715 Yowser/2.5 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: none
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Accept-Encoding: gzip, deflate, br
Accept-Language: ru,en;q=0.9
Refer: site.name
Cookies: mid: oH737fJvjkasrjns; jGr9oe26gnZRieg;73287hfinvnksdnv;Выглядит страшно, неправда ли? Давайте разбираться! При первом взгляде на это все создается ощущение, что это очередная сложная и малоизвестная фигня. Но данный зверь на самом деле куда безобиднее, чем кажется. Http состоит из самого запроса + его метода (GET HTTP/1.1) и так называемых заголовков (все остальное ниже первой строки) . В самом запросе указывается его метод. В 90% случаев, это либо GET, либо POST. Всего насчитывается 9 методов (GET, POST, CONNECT, OPTIONS HEAD, PATCH, PUT, DELETE, TRACE) . Не стоит волноваться, если вы сейчас не понимаете что означают все эти слова. Для того чтобы разобраться в назначении запросов, достаточно их перевести с английского языка. Мы не будем углубляться во все запросы, а остановимся на основных. В переводе с английского "GET" означает "получать". Этот метод отвечает за отображение страниц сайтов, когда мы пытаемся на них зайти. POST - это отправление. Именно этот метод отвечает за данные, которые мы отправляем на сайт, например, когда мы вводим логин и пароль на сайте, а потом нажимаем кнопку "войти", GET перед HTTP/1.1 заменяется на POST, и запрос выглядит следующим образом: POST HTTP/1.1. Также при post-запросе скорее всего к адресу сайта добавится атрибут или страница, к которой мы обращаемся, например: POST HTTP/1.1 или POST HTTP/1.1.
Теперь давайте разберемся, что же находится ниже запроса и его метода. А дальше у нас расположены так называемые "заголовки". Заголовки бывают обязательные и необязательные. Необязательные заголовки так и называются, потому что их можно не указывать в запросе, но очень часто они помогают серверам понять, как более правильно отобразить для нас информацию на сайте. Например, таким необязательным параметром может быть разрешение экрана. Современные сайты сами умеют определять границы браузера и адаптировать свое содержимое под нужный размер. Также в заголовках могут указываться сайты, с которых мы делаем запрос, за это отвечает заголовок "Refer". Если бы мы заходили на сайт из поисковика, например, из гугла, то данный заголовок выглядел бы так: Referer: . Еще в заголовках передаётся язык, установленный в нашей системе по умолчанию, файлы куки и многое другое.
3. Подготовка к написанию проекта
Мы поверхностно взглянули на http запросы, и хоть эта тема куда обширнее и изучать ее можно и нужно более подробно, нам будет достаточно уже имеющихся знаний, ведь данный проект не потребует от нас каких-то сверхсекретных знаний. Суть проекта заключается в том, что в конечной статье для написания софта нам потребуются прокси и дабы у нас не было лишних затрат, ведь конечный проект подразумевает халяву, мы сможем получить прокси совершенно бесплатно. К тому же в данном проекте будут самые простые запросы и они помогут нам постепенно перейти к более сложным моментам. Изначально я хотел, чтобы мы сами собирали списки прокси и загружали их в проект, но потом подумал, раз уж речь идет о БАС'е, задействуем ту самую автоматизацию, под которую и был создан БАС. На данный момент мы имеем следующие вводные данные: нам потребуется где-то взять список прокси, загрузить их в наш проект, проверить на работоспособность, сохранить рабочие прокси и реализовать все это на http запросах, ведь они работают куда быстрее, чем браузерная эмуляция, и создают куда меньшую нагрузку на систему. Пошарив в интернете, выбор пал на данный сайт . Выбор на этот сайт пал, потому что здесь хоть и есть некий способ защиты в виде csrf-токена, но обойти его будет очень легко. К тому же, с этим сайтом не все так просто! Что же в нем такого, вы узнаете в ходе прочтения данной статьи. Теперь все готово, приступаем к написанию проекта.
4. Элементарный Proxy Checker [Pt.1]
Запускаем бас, создаем новый проект proxychecker. Для сохранения наших рабочих прокси нам потребуется создать ресурс под названием "proxy", тип из файла, далее ставим галочки на чтение и удаление после использования, каждый элемент использовать один раз и с новой строки. После создания ресурса нажимаем на него правой кнопкой, выбираем "редактировать", листаем в самый низ, ставим галочку "Обновлять" и значение "1000". Наша тысяча - это количество миллисекунд, через которое скрипт будет переподгружать данный ресурс обратно в скрипт. Кстати, советую привыкать: все, что связано с действиями через время, в басе рассчитывается в миллисекундах.
Справка: 1 секунда = 1000 миллисекунд .

После этого создадим на рабочем столе папку с одноименным названием проекта. В папке создадим файл с расширением .txt. Я назову файл "goods". Запускаем режим записи, добавляем наш файл в ресурс и жмем "ок".

Режим записи включен, а это значит, что нас интересует модуль http - клиент.

Заходим в него. Разработчики баса о нас позаботились и уже разбили весь модуль на нужные функции, а сами функции были структурированы.
У нас есть отдельная строка под url, отдельная строка под заголовки и меню выбора метода запроса. Приступаем к добавлению. В первую очередь нам нужно загрузить сам сайт, следовательно, нам нужно получить его разметку. Возвращаясь к предыдущему пункту, смотрим на список методов. Получить - это GET. Значит, нам необходимо выбрать "GET - запрос". Наш гет запрос будет выглядеть следующим образом:
Код:
GET https://take-proxy.com/ HTTP/1.1
Host: take-proxy.com
Connection: keep-alive
Cache-Control: max-age=0
sec-ch-ua: "Chromium";v="106", "Yandex";v="22", "Not;A=Brand";v="99"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 YaBrowser/22.11.5.715 Yowser/2.5 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: cross-site
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: [URL='https://yandex.ru/</div><div']https://yandex.ru/[/URL]
Accept-Encoding: *
Accept-Language: ru,en;q=0.9В самом басе это будет выглядеть так:
GET - Запрос

Сразу обратим внимание, что в url мы вписываем только адрес сайта, указывать версию клиента (HTTP/1.1) не обязательно, бас сделает это за нас.
Нажимаем "добавить и выполнить". У нас сразу же открывается окно с анализом наших http запросов. Не закрываем его, т.к. это окно понадобится нам для отслеживания статуса запроса. Проверяем, что нам показывает анализ. Во вкладке "Получено" отображается разметка сайта, а статус-код равен 200. Отлично, наш первый успешный запрос!
Анализатор запросов и первый статус-код

Следующее наше действие я рекомендую выполнять всегда после получения разметки сайта - это открыть данный сайт в нашем браузере. Заходим на сайт и сразу же жмем "F12". У нас открывается DevTools. Данный инструмент создан специально для анализа, исследований сайтов и их тестирования. Через него мы можем посмотреть, какие стили использует сайт, какие скрипты есть на сайте, а также глянуть еще кучу всего. В разделе "консоль" можно запускать всевозможные скрипты прямо из браузера на странице сайта.
F12 - DevTools

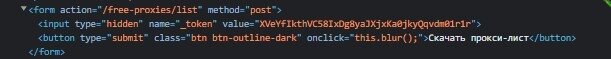
DevTools открыт, теперь выполним то самое обязательное действие после первого запроса. Открываем вкладку "Elements" и запускаем поиск нажатием "Ctrl+F". В поиск вводим слово "token". Как я говорил ранее, у данного сайта есть небольшая защита, она расположена на кнопке "Скачать прокси-лист". Защита представляет из себя генерируемый при каждом подключении csrf-token. Поиск сразу же находит его местоположение и подсвечивает элемент разметки. Обычно такие токены находятся в заголовках сайтов (раздел разметки "title") или прячутся в самом конце страницы, но в нашем случае он на кнопке. Рядом с самим словом "токен" мы можем увидеть его значение. Чаще всего это набор букв разного регистра с цифрами. Заметьте, так как открытая страница в браузере и наш первый гет-запрос это два разных подключения, то и токены у нас будут разные.
CSRF-token

Для того чтобы скачать прокси-лист, предоставленный сайтом, нам необходимо уметь извлекать значение данного токена после первого гет-запроса. Для этого нам нужно знать расположение токена в html сайта, а также воспользоваться регулярным выражением для получения самого значения и отсеивания лишнего. Как же нам узнать расположение токена? Все просто! В этом нам поможет DevTools. Кликаем правой кнопкой мышки по строке с нашим токеном, выбираем "копировать" и далее выбираем, что нам нужно скопировать. Мы можем скопировать путь, стиль элемента, его код и т.д. Нас интересует разметка сайта, а значит это XPatch.
У XPatch'а есть два варианта копирования: простой и полный путь XPatch. Так как у данного сайта простая разметка, нет сложных элементов и кучи вложений, нам подойдет простой путь. Выбираем его.
XPatch -копировать

Теперь, так как разметка страницы уже загружена в наш http-клиент благодаря нашему первому GET-запросу, нам не нужно получать страницу по-новой, следовательно, мы сразу можем применить скопированные данные.
ВАЖНО: не забывайте, что такие функции, как "получить содержимое ответа", "получить статус ответа", "применить XPatch" и т.д., ПРИМЕНЯЮТСЯ К ПОСЛЕДНЕМУ СОВЕРШЕННОМУ НАМИ ЗАПРОСУ ВНЕ ЗАВИСИМОСТИ ОТ СТАТУСА И РЕЗУЛЬТАТА НАШЕГО ПОСЛЕДНЕГО ЗАПРОСА!
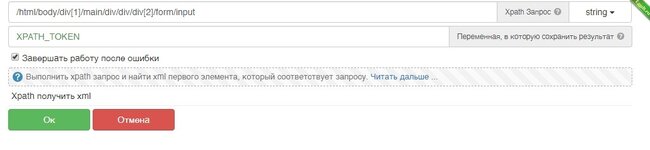
Так как мы двигаемся по порядку и предыдущий запрос удовлетворяет нашим требованиям, мы идем в модуль http-клиента и выбираем действие "XPatch получить XML". В строку запроса вставляем то, что скопировали из DevTools. Заодно изменим название переменной, в которую все сохранится, назовем ее "XPATH_TOKEN".
XPATCH_TOKEN

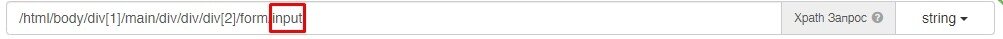
XPatch-код , который мы скопировали в браузере:
Код:
/html/body/div[1]/main/div/div/div[2]/form/inputЖмем "ок" и в списке переменных появляется наша переменная с кодом элемента и нашим токеном. Теперь нам необходимо выдернуть значение токена из разметки страницы.
Переменная со значением

Для обрезания всего лишнего и сохранения только самого токена воспользуемся регулярными выражениями. Как их еще называют в народе - "регулярки", служат они как раз для того, чтобы извлекать всевозможные меняющиеся данные из различных разметок, в нашем случае - из куска html кода, который мы выдернули с сайта. Чтобы создать регулярные выражения воспользуемся соответствующим конструктором. Данный конструктор можно открыть напрямую из баса: Инструменты - Конструктор регулярных выражений.
Регулярки

Как составлять регулярные выражения, я не буду рассказывать, т.к. это отдельная тема. В вики баса и на ютубе есть множество материала по регуляркам. В них нет ничего сложного. Единственное, что я добавлю, - регулярки очень сильно помогают извлекать коды подтверждения из писем на электронную почту, мы будем пользоваться ими для получения кодов в заключительной статье по данной теме. От себя я сразу вставлю нужное нам регулярное выражение:
Код:
<input\ type="hidden"\ name="_token"\ value="([\s\S]+)"/>Это значение нам нужно применить в соответствующем модуле из баса "регулярные выражения". Выбираем действие "первое вхождение" и вставляем данные: Строка Для Применения Регулярного Выражения - это наша переменная XPATCH_TOKEN, само регулярное выражение - это код, указанный выше, Извлеченные группы мы удаляем, т.к. их стандартно три штуки, и вместо них вписываем удобную для нас переменную - TOKEN. Данное действие применит наше выражение, извлечет код и запишет его в переменную TOKEN. Добавляем, выполняем, смотрим, что получилось.
Первое вхождение

Результат:

Теперь у нас есть токен. Так как сайт сам генерирует текстовый файл со списком всех опубликованных прокси, нам нужно просто его скачать через http-клиент с подставлением нашего токена. Здесь сразу несколько интересных моментов:
1) Как скачиваем и куда? У нас есть несколько вариантов:
- Мы можем скачать файл на наш компьютер через одноименное действие в http-клиенте, потом создать еще один ресурс, перезагрузить скрипт, в него загрузить этот файл, потом прочитать данный файл в БАС'е и уже работать с ним. Но так слишком много действий, которые нам не нужны + я обещал задействовать автоматизацию.
- Вариант с автоматизацией: плюнуть на все, что мы делали до этого, кроме первого запроса и парсить список с сайта построчно. Но это будет еще хуже, чем если бы мы просто скачали файл, к тому же, дойдя до конца первой страницы, нам придется идти на вторую и т.д., пока список не кончится. Помимо лишней обработки действий, как вы думаете, на какой странице нам это надоест? На 2? На 5? На 20? Поэтому мы идем к самому верному и поистине автоматизированному решению.
- Нам нужно получить содержимое файла, который для нас сгенерирует сайт, но при этом не скачивать его. Звучит интересно, неправда ли? Дальше увидим, как это сделать.
2) Второй интересный момент заключается в том, что нам нужно скачать файл. То есть нам нужно его "получить", а это GET-запрос. Мы могли бы скопировать url, на который ссылается данный кликабельный элемент. Но вернитесь в то место, где мы копировали XPatch путь до нашего токена. Посмотрите на сам путь, ничего не замечаете? Наша кнопка оказалось вовсе и не кнопкой. Парадокс! У кнопки стоит определение ввода. Скорее всего, при нажатии на кнопку сайт сам вставляет наш токен в нужное поле и уже потом генерирует файл с прокси-листом.
Кнопка которая не кнопка
Мы видим кнопку, а сайт видит ее как ввод текста, следовательно, мы будем не кликать и получать данные, а вводить и отправлять их.
Ввод любых данных (будь то картинка, текст, видео или любой другой файл) - это POST запрос. Давайте же сделаем его!
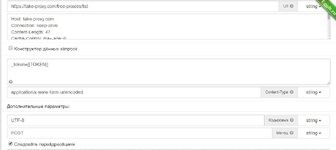
Заходим в модуль http-клиент, на этот раз выбираем POST-запрос. Как мы видим, это действие у нас немного отличается от GET-запроса. Как минимум, у нас появилось еще одно поле для ввода под названием "PostData". Именно сюда вставляются те данные, которые мы будем отправлять на сайт. Теперь сложим 2+2=5000 и сделаем вывод: на сайте есть поле для ввода, которое замаскировано под кнопку. Если мы открываем сайт в браузере, то мы не получаем никаких значений для ввода в это поле, следовательно, это что-то невидимое, что-то скрытое от глаз простых пользователей и это "что-то" вводит сам сайт. Теперь мы взглянем на наши блоки действий в БАС'е. Из всех проделанных действий мы извлекли лишь саму страницу (вернее ее разметку) и получили токен. Больше никаких данных у нас нет. А как уже говорилось ранее, 2+2=5000, значит будем вводить в нашу псевдокнопку этот токен.
Наш POST-запрос в его естественном виде выглядел бы следующим образом:
Стандартный вид POST-запроса
Код:
POST https://take-proxy.com/free-proxies/list HTTP/1.1
Host: take-proxy.com
Connection: keep-alive
Content-Length: 47
Cache-Control: max-age=0
sec-ch-ua: "Chromium";v="106", "Yandex";v="22", "Not;A=Brand";v="99"
sec-ch-ua-mobile: ?0
sec-ch-ua-platform: "Windows"
Upgrade-Insecure-Requests: 1
Origin: https://take-proxy.com
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 YaBrowser/22.11.5.715 Yowser/2.5 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Sec-Fetch-Dest: document
Referer: https://take-proxy.com/
Accept-Encoding: gzip, deflate, br
Accept-Language: ru,en;q=0.9
_token=ueHFnw27hnfВ стандартном виде запроса данные, которые нам нужно отправить (они же PostData), вводятся через одну пропущенную строку. Но разработчики БАС'а опять-таки позаботились о нас и добавили для этого отдельное поле. На этом моменте вернемся обратно в браузер и глянем, как записан наш токен.
Токен на сайте

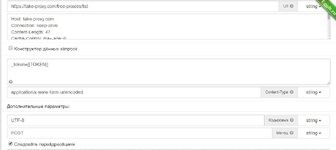
Как мы видим, он записан через нижнее подчеркивание. Заодно смотрим, на какой адрес ведет нас эта чудо-кнопка. А ведет она нас на /free-proxies/list. А следом указан и наш POST-метод. Следовательно, мы на верном пути! Добавляем наш POST-запрос. В поле PostData вписываем имя переменной с сайта (_token), ставим знак "=" и вместо значения добавляем переменную, в которой мы храним это значение (переменная TOKEN). Получаем следующего вида действие:
наш первый POST-запрос

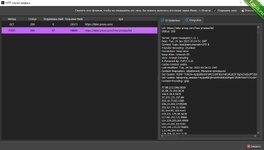
Запрос выполнен, статус 200. Заострим внимание на анализаторе трафика. В разделе "Отправлено" появился новый заголовок - Cookies. До этого момента я специально вырезал куки из наших запросов, ибо на сайте нет авторизации, нет каптчи и прочих вещей. Но здесь http-клиент сам по доброй воле передал наши кукисы сайту. Это относится к нашей с вами безопасности в интернете, волей не волей, но так создается наш цифровой след. Сейчас сайт знает, с какой страницы мы перешли, куда мы перешли и, возможно, он знает наши действия, которые мы совершали до этого.
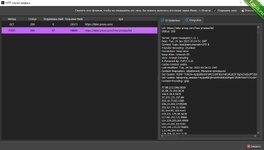
Также взглянем на строку с нашим запросом в анализаторе http. В графе "Получено байт" стоит большое значение, значит там что-то есть! Открываем вкладку "Получено" и что же мы там видим?
Там что-то есть!

А видим мы там список нужных нам проксей. Вот она - Автоматизация с большой буквы! Мы поступили не как обыватели, избежали лишних действий. Нам нужны были прокси - они у нас есть и они в нашем http-клиенте. А как ранее я уже говорил, все действия, связанные с получением данных из http-клиента, применяются к последнему нашему запросу. Давайте вытащим их из него.
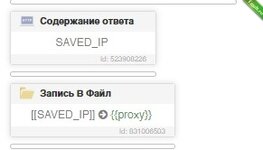
Заходим в http-клиент, выбираем действие "Содержание ответа", в действии выставляем кодировку: auto. Переменная, в которую сохранить результат: SAVED_IP. Добавляем, выполняем, смотрим.
Наш список проксей

Кто-то спросит: "Почему переменная названа SAVED_IP, а не SAVED_PROXY?". Все просто: пока что это лишь набор айпишников и портов, мы не знаем, какие из них рабочие, а какие нет. Но если вам так не удобно, вы всегда можете изменить название переменных. Главное, не оставляйте значения стандартными, дабы не путаться и не возникало пересечения переменных. Также не называйте переменные рандомными символами, а то некоторым людям порой после вас приходится сидеть и думать, что вы могли иметь ввиду.
На этом моменте наша работа с сайтом и получением прокси списка окончена.
1.Подготовка к проверке полученных прокси
В тексте выше мы остановились на том, что мы получили список прокси с сайта - донора. Теперь нам нужно понять, как произвести проверку и составить сам скрипт.

Для начала, давайте обсудим план действий. Сперва, на всякий случай, нам необходимо сохранить список полученных прокси, Далее нужно взять этот список, проверить его и записать результат. Для самой проверки, мы вновь воспользуемся http-клиентом. Но здесь есть небольшой нюанс: если мы используем кубик "прокси" из раздела "браузер", то он автоматически проверяет соединение и в случае ошибки, автоматически выводит ошибку подключения в лог. Но при этом, данный метод работает медленнее http-клиента. Сам же http-клиент не делает автоматическую проверку прокси, следовательно, нам будет необходимо сделать простой GET-запрос, и в случае положительного ответа , мы будем сохранять наш валидный результат.
Для самого GET-запроса, нам потребуется найти сайт с минимальным наполнением, без редиректов и минимальным весом страницы. Пошарив немного в интернете, самым легковесным сайтом, который я нашел , оказался - . Идеально подходит для нашей задачи, ведь в нем нет ничего, кроме одной простенькой таблицы.
И так, все подготовительные этапы пройдены, приступаем к написанию скрипта.
2. Создание функции на проверку
Так как список проксей мы получили, сохраняем их в файл.
Сохранение прокси

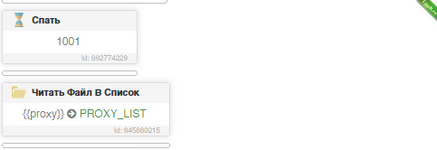
Далее нам нужно их вновь прочитать. Мы не будем создавать новый ресурс и загружать из него. Если помните, еще в начале прошлой статьи, мы создавали ресурс "proxy" и настроили перезагрузку ресурса с таймаутом в 1 секунду (1000 миллисекунд). Эта опция поможет нам записать данные в файл и прочитать их без перезагрузки скрипта и создания лишних ресурсов. Для того, чтоб скрипт точно успел записать все строки, мы сделаем таймаут перед чтением этих самых строк.
Чтение с таймаутом

Мы воспользовались действием "спать" и указали время ожидания. Для полной уверенности, время ожидания, указываем на 1 единицу больше, чем время обновления ресурса. Читаем ресурс сразу в список и смотрим на результат.
Количество полученных прокси
Как мы видим, фишка с перезагрузкой ресурса, работает как надо. Создаем еще один список, в который мы будем помещать наши рабочие прокси и приступаем к написанию функции проверки.
Список наших гудов

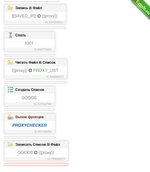
Теперь создадим функцию. Для чего нам нужна отдельная функция? Для более компактного и удобного скрипта. Использование отдельных функций также помогает гораздо легче находить ошибки и редактировать отдельные части скрипта. Для создания отдельной функции, скликаем на полоску "main", у нас открывается список всех функций в скрипте. Сейчас у нас имеется только одна функция, давайте создадим еще одну. Для этого кликаем на красный плюс и вводим название функции. Я назову функцию "PROXYCHECKER".
Создание функции

После создания, у нас снова появляется пустой скрипт. Не пугайтесь, вы всегда можете нажать на строку, где раньше было написано "main" и вернуться к предыдущей части скрипта. А пока что, давайте создадим сам обработчик. Для этого нам понадобится цикл "foreach". Почему мы используем именно этот цикл? Потому что он создан специально для выполнения одинаковых действий со всеми элементами списка или массива.
В строке цикла, мы указываем список, в который читали наши прокси из файла.
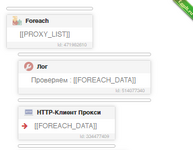
цикл Foreach

Как мы видим, форич автоматически создает вывод в лог. Можем изменить текст в логе, а можем оставить как есть. Элемент из списка прокси, форич возьмет сам и поместит его в переменную "FOREACH_DATA".
Теперь необходимо загрузить этот ip и порт в http-клиент. Для этого, мы воспользуемся действием "http-клиент прокси". Так как мы изначально не знаем, какой тип прокси мы взяли из списка (http или socks), ставим в "тип прокси" значение "auto".
Auto Proxy

В данный момент наша функция выглядит следующим образом:
Вид функции

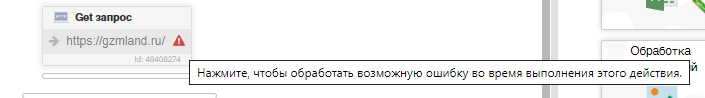
Теперь нам необходимо создать GET-запрос к нашему сайту с минимальным наполнением. Как создать гет запрос, мы уже знаем, а так как у нашего "пустого" сайта нет никаких защит, можно даже не указывать заголовки.
Гет запрос
Код:
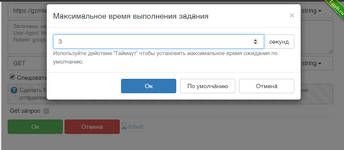
https://gzmland.ru/Также не забываем про время проверки соединения. По дефолту, он может пытаться соединиться очень и очень долго, дабы не терять лишнее время, укажем время ожидания на подключение к прокси (UpTime). Чем меньше время мы поставим, тем меньше валидных прокси мы получим (даже, если прокси по итогу были рабочие, но с очень долгой загрузкой). Нам же не нужны прокси, которые коннектятся очень долго, поэтому кликаем на песочные часы в нашем гет запросе и и выставляем значение в секундах равное "3".
Часики тикают

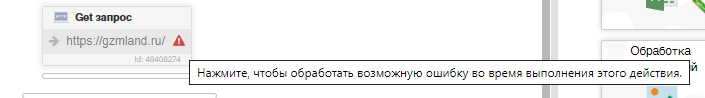
Наш гет запрос добавлен. Сейчас обратимся к технической части баса. Суть в том, что если во время выполнения какого-либо действия происходит ошибка, бас автоматически прерывает скрипт. То есть, если прокся будет нерабочей, бас остановит весь скрипт. Чтобы нам этого избежать, мы обернем данное действие (GET-запрос) в обработчик ошибок. Сделать это очень просто, достаточно нажать на красный восклицательный знак в правом нижнем углу действия.
Обработчик ошибок

После данного действия, у нас автоматически создалась конструкция, которая проверяет наличие ошибки и в случае ее возникновения, скрипт не будет прерван. Теперь, мы немного модифицируем нашу конструкцию и допишем в кубик с "[[WAS_ERROR]]" двойное равно и слово "true". Это поможет нам определять была ли ошибка, и в следующей статье на основе этого действия, мы будем модернизировать данный чекер. Ну а пока что, имеем следующего вида конструкцию:
Конструкция

Можно считать этот момент нашим маленьким финалом, ведь осталось совсем немного действий и элементарный прокси чекер готов.
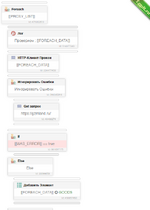
В случае, если ошибки не было, записываем элемент в созданный нами заранее список под названием "GOODS". Для этого добавим блок "else" и в него поместим наши гуды. На этом наша функция завершена.
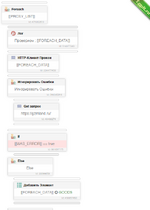
Функция целиком

Теперь, нам необходимо вернуться в нашу Main функцию. Кликаем по строке над нашими переменными, выбираем Main и листаем вниз.
Возвращение к истокам

Теперь в Main функции добавляем действие "вызов функции". Сделать это можно из модуля "логика скрипта", либо через поиск. В строке выбора функции которую добавляем, выбираем нашу функцию под названием "PROXYCHECKER". Последним действием добавим запись в наш ресурс "proxy" и скрипт готов.
Станция конечная

3. Результат
Ну все, наш элементарный прокси чекер готов, можем сохранять и проверять на работоспособность. Это самый простой, но при этом автоматизированный чекер. Вся его прелесть в том, что он сам находит список прокси под чек, и нам не нужно собирать их одной программой и вставлять в другую, либо просто собирать и отдельно чекать. Следующая статья будет посвящена модернизации данного чека. Мы добавим в него многопоток. Благодаря тому, что мы сделали его без эмуляции, он и так в десятки раз быстрее эмуляционной версии, а благодаря модернизации, мы ускорим его еще больше.
Пока дописывал финальный пункт, чекер успел пройти данное количество строк на стареньком ноуте:
Код:
[514077340] [23:07:38] Поток №1 : Проверяем : 77.89.212.246:3629
[514077340] [23:07:42] Поток №1 : Проверяем : 91.98.75.105:5678
[514077340] [23:07:45] Поток №1 : Проверяем : 196.0.28.4:5678
[514077340] [23:07:49] Поток №1 : Проверяем : 37.135.121.157:80
[514077340] [23:07:52] Поток №1 : Проверяем : 210.16.73.82:1080
[514077340] [23:07:56] Поток №1 : Проверяем : 106.14.242.17:55305
[514077340] [23:08:00] Поток №1 : Проверяем : 202.53.174.21:1080
[514077340] [23:08:03] Поток №1 : Проверяем : 91.144.95.163:4145
[514077340] [23:08:06] Поток №1 : Проверяем : 103.231.176.58:5678
[514077340] [23:08:10] Поток №1 : Проверяем : 117.68.192.171:8888
[514077340] [23:08:13] Поток №1 : Проверяем : 114.239.255.204:9999
[514077340] [23:08:17] Поток №1 : Проверяем : 103.14.251.23:4153
[514077340] [23:08:20] Поток №1 : Проверяем : 103.146.110.22:50860
[514077340] [23:08:24] Поток №1 : Проверяем : 1.0.144.244:4145
[514077340] [23:08:27] Поток №1 : Проверяем : 139.198.30.210:3128
[514077340] [23:08:31] Поток №1 : Проверяем : 88.198.50.103:3128
[514077340] [23:08:33] Поток №1 : Проверяем : 94.136.157.81:60030
[514077340] [23:08:37] Поток №1 : Проверяем : 112.83.98.7:8118
[514077340] [23:08:40] Поток №1 : Проверяем : 103.14.198.145:84
[514077340] [23:08:44] Поток №1 : Проверяем : 88.202.182.155:3128
[514077340] [23:08:47] Поток №1 : Проверяем : 106.14.243.103:58103
[514077340] [23:08:51] Поток №1 : Проверяем : 154.66.208.12:59841
[514077340] [23:08:54] Поток №1 : Проверяем : 77.104.103.235:5678
[514077340] [23:08:57] Поток №1 : Проверяем : 1.20.95.95:5678
[514077340] [23:09:01] Поток №1 : Проверяем : 94.159.1.10:4153
[514077340] [23:09:04] Поток №1 : Проверяем : 192.111.130.5:17002
[514077340] [23:09:05] Поток №1 : Проверяем : 137.74.196.132:3128
[514077340] [23:09:08] Поток №1 : Проверяем : 102.176.180.6:4153
[514077340] [23:09:12] Поток №1 : Проверяем : 176.120.217.37:53281
[514077340] [23:09:15] Поток №1 : Проверяем : 186.159.3.193:45524
[514077340] [23:09:19] Поток №1 : Проверяем : 180.250.159.49:4153
[514077340] [23:09:19] Поток №1 : Проверяем : 114.101.102.129:38801
[514077340] [23:09:23] Поток №1 : Проверяем : 109.120.218.158:10801
[514077340] [23:09:27] Поток №1 : Проверяем : 24.203.247.55:5678
[514077340] [23:09:30] Поток №1 : Проверяем : 125.110.84.231:9000
[514077340] [23:09:34] Поток №1 : Проверяем : 103.220.207.242:1080
[514077340] [23:09:37] Поток №1 : Проверяем : 62.210.69.176:5566
[514077340] [23:09:41] Поток №1 : Проверяем : 167.249.170.26:4145
[514077340] [23:09:44] Поток №1 : Проверяем : 103.241.227.100:6667
[514077340] [23:09:48] Поток №1 : Проверяем : 128.201.162.55:999
[514077340] [23:09:51] Поток №1 : Проверяем : 202.21.116.210:4153
[514077340] [23:09:55] Поток №1 : Проверяем : 36.67.63.239:38071
[514077340] [23:09:58] Поток №1 : Проверяем : 14.106.106.101:38801
[514077340] [23:10:02] Поток №1 : Проверяем : 114.226.244.189:9999
[514077340] [23:10:05] Поток №1 : Проверяем : 185.82.250.24:5678
[514077340] [23:10:09] Поток №1 : Проверяем : 195.29.77.3:8080
[514077340] [23:20:04] Поток №1 : Проверяем : 36.65.140.4:8080
[514077340] [23:20:07] Поток №1 : Проверяем : 89.251.147.97:30048
[514077340] [23:20:10] Поток №1 : Проверяем : 103.159.243.65:5678
[514077340] [23:20:13] Поток №1 : Проверяем : 189.179.66.87:999
[514077340] [23:20:17] Поток №1 : Проверяем : 5.164.23.101:1080
[514077340] [23:20:19] Поток №1 : Проверяем : 202.124.43.248:4145
[514077340] [23:20:23] Поток №1 : Проверяем : 45.184.155.254:6969
[514077340] [23:20:26] Поток №1 : Проверяем : 116.68.194.61:1080
[514077340] [23:20:27] Поток №1 : Проверяем : 194.99.22.206:9050
[514077340] [23:20:31] Поток №1 : Проверяем : 182.160.116.116:5678
[514077340] [23:20:34] Поток №1 : Проверяем : 185.171.52.130:5678
[514077340] [23:20:38] Поток №1 : Проверяем : 115.150.35.134:9201
[514077340] [23:20:41] Поток №1 : Проверяем : 72.210.252.137:4145
[514077340] [23:20:43] Поток №1 : Проверяем : 203.76.115.246:4145
[514077340] [23:20:46] Поток №1 : Проверяем : 45.189.184.45:4145
[514077340] [23:20:50] Поток №1 : Проверяем : 103.232.131.9:5678
[514077340] [23:20:53] Поток №1 : Проверяем : 45.189.254.49:999
[514077340] [23:20:56] Поток №1 : Проверяем : 77.48.137.65:50523
[514077340] [23:21:00] Поток №1 : Проверяем : 182.253.169.69:8080
[514077340] [23:21:04] Поток №1 : Проверяем : 91.205.146.79:3629
[514077340] [23:21:07] Поток №1 : Проверяем : 72.223.168.73:57494
[514077340] [23:21:10] Поток №1 : Проверяем : 94.228.192.197:3629
[514077340] [23:21:13] Поток №1 : Проверяем : 187.95.136.46:5678
[514077340] [23:21:17] Поток №1 : Проверяем : 103.140.82.1:4145
[514077340] [23:21:20] Поток №1 : Проверяем : 125.167.116.54:40213
[514077340] [23:21:23] Поток №1 : Проверяем : 45.189.86.138:8080
[514077340] [23:21:27] Поток №1 : Проверяем : 178.62.79.49:51592
[514077340] [23:21:30] Поток №1 : Проверяем : 187.84.187.33:38392
[514077340] [23:21:33] Поток №1 : Проверяем : 45.234.68.4:54111
[514077340] [23:21:37] Поток №1 : Проверяем : 103.30.115.100:5678
[514077340] [23:21:40] Поток №1 : Проверяем : 196.27.107.173:54573
[514077340] [23:21:44] Поток №1 : Проверяем : 201.33.161.237:4153
[514077340] [23:21:47] Поток №1 : Проверяем : 91.222.19.72:5678
[514077340] [23:21:51] Поток №1 : Проверяем : 190.188.244.23:5678
[514077340] [23:21:54] Поток №1 : Проверяем : 89.218.5.108:50733
[514077340] [23:21:58] Поток №1 : Проверяем : 195.81.66.65:4145
[514077340] [23:22:01] Поток №1 : Проверяем : 36.37.160.242:8080
[514077340] [23:22:04] Поток №1 : Проверяем : 212.156.86.130:4145
[514077340] [23:22:05] Поток №1 : Проверяем : 185.220.100.255:51567
[514077340] [23:22:08] Поток №1 : Проверяем : 190.215.117.69:4153
[514077340] [23:22:11] Поток №1 : Проверяем : 144.76.163.25:29036
[514077340] [23:22:15] Поток №1 : Проверяем : 103.90.238.13:8080
[514077340] [23:22:18] Поток №1 : Проверяем : 181.101.58.51:1080
[514077340] [23:22:22] Поток №1 : Проверяем : 186.126.53.122:1080
[514077340] [23:22:25] Поток №1 : Проверяем : 197.251.254.104:4153
[514077340] [23:22:28] Поток №1 : Проверяем : 51.81.31.61:24406
[514077340] [23:22:32] Поток №1 : Проверяем : 223.25.99.118:9999
[514077340] [23:22:35] Поток №1 : Проверяем : 223.156.165.70:38801
[514077340] [23:22:39] Поток №1 : Проверяем : 37.252.77.233:5678
[514077340] [23:22:42] Поток №1 : Проверяем : 124.112.236.244:3000
[514077340] [23:22:46] Поток №1 : Проверяем : 185.32.47.1:4153
[514077340] [23:22:49] Поток №1 : Проверяем : 185.217.183.229:5678
[514077340] [23:22:53] Поток №1 : Проверяем : 191.98.195.250:4145
[514077340] [23:22:56] Поток №1 : Проверяем : 210.212.65.230:1080
[514077340] [23:23:00] Поток №1 : Проверяем : 36.85.199.252:4153
[514077340] [23:23:03] Поток №1 : Проверяем : 106.58.218.185:5678
[514077340] [23:23:07] Поток №1 : Проверяем : 200.39.154.1:999
[514077340] [23:23:10] Поток №1 : Проверяем : 193.34.161.137:44436
[514077340] [23:23:14] Поток №1 : Проверяем : 162.14.17.54:3128
[514077340] [23:23:17] Поток №1 : Проверяем : 202.62.39.177:5678
[514077340] [23:23:21] Поток №1 : Проверяем : 65.108.57.135:10007
[514077340] [23:23:24] Поток №1 : Проверяем : 119.57.115.57:30622
[514077340] [23:23:28] Поток №1 : Проверяем : 103.69.216.250:5678
[514077340] [23:23:31] Поток №1 : Проверяем : 212.174.44.17:1080
[514077340] [23:23:35] Поток №1 : Проверяем : 47.100.106.114:53127
[514077340] [23:23:38] Поток №1 : Проверяем : 47.107.103.25:8060
[514077340] [23:23:42] Поток №1 : Проверяем : 181.6.66.79:1080
[514077340] [23:23:45] Поток №1 : Проверяем : 185.225.83.113:4145
[514077340] [23:23:49] Поток №1 : Проверяем : 103.47.93.239:1080
[514077340] [23:23:52] Поток №1 : Проверяем : 120.197.179.166:8080
[514077340] [23:23:55] Поток №1 : Проверяем : 102.176.180.62:4153
[514077340] [23:23:59] Поток №1 : Проверяем : 103.28.112.5:5430
[514077340] [23:24:02] Поток №1 : Проверяем : 88.255.106.27:1080
[514077340] [23:24:05] Поток №1 : Проверяем : 190.3.35.41:5678
[514077340] [23:24:09] Поток №1 : Проверяем : 136.233.136.41:48976
[514077340] [23:24:12] Поток №1 : Проверяем : 77.121.71.139:5678
[514077340] [23:24:16] Поток №1 : Проверяем : 47.75.113.110:10019
[514077340] [23:24:19] Поток №1 : Проверяем : 72.252.4.146:4145
[514077340] [23:24:23] Поток №1 : Проверяем : 123.58.43.48:1080
[514077340] [23:24:26] Поток №1 : Проверяем : 124.107.167.225:8080
[514077340] [23:24:30] Поток №1 : Проверяем : 168.205.218.142:4145
[514077340] [23:24:33] Поток №1 : Проверяем : 106.14.242.17:55579
[514077340] [23:24:37] Поток №1 : Проверяем : 213.32.75.88:9300
[514077340] [23:24:40] Поток №1 : Проверяем : 85.196.136.21:4153
[514077340] [23:24:44] Поток №1 : Проверяем : 115.124.79.92:8080
[514077340] [23:24:47] Поток №1 : Проверяем : 117.28.113.123:38801
[514077340] [23:24:51] Поток №1 : Проверяем : 131.100.212.70:54319
[514077340] [23:24:54] Поток №1 : Проверяем : 66.42.224.229:41679
[514077340] [23:24:55] Поток №1 : Проверяем : 78.38.123.110:4153
[514077340] [23:24:58] Поток №1 : Проверяем : 47.108.177.184:8060
[514077340] [23:25:02] Поток №1 : Проверяем : 62.205.134.57:30008
[514077340] [23:25:06] Поток №1 : Проверяем : 103.115.255.102:36331
[514077340] [23:25:09] Поток №1 : Проверяем : 154.73.85.29:57932
[514077340] [23:25:13] Поток №1 : Проверяем : 103.149.61.145:8080
[514077340] [23:25:16] Поток №1 : Проверяем : 190.186.56.242:5678
[514077340] [23:25:20] Поток №1 : Проверяем : 201.90.10.8:8080
[514077340] [23:25:23] Поток №1 : Проверяем : 123.59.100.242:1080
[514077340] [23:25:27] Поток №1 : Проверяем : 134.35.205.191:8080
[514077340] [23:25:30] Поток №1 : Проверяем : 103.106.219.52:1080
[514077340] [23:25:34] Поток №1 : Проверяем : 103.215.24.162:5678
[514077340] [23:25:37] Поток №1 : Проверяем : 47.110.33.38:8060
[514077340] [23:25:41] Поток №1 : Проверяем : 58.221.193.74:8888
[514077340] [23:25:44] Поток №1 : Проверяем : 36.66.177.168:43340
[514077340] [23:25:48] Поток №1 : Проверяем : 101.109.11.161:8080
[514077340] [23:25:51] Поток №1 : Проверяем : 138.99.204.47:5678
[514077340] [23:25:55] Поток №1 : Проверяем : 122.55.202.100:4145
[514077340] [23:25:58] Поток №1 : Проверяем : 181.Последние темы в этом разделе:
- [Евгений Шилов] Чистый код на 1С (2024)
- [Максим Иванов] [Stepik] Основы написания bash-скриптов (2025)
- [Адиль Кудьяров, Константин Соболевский, Вера Жарова] [klerk] Аналитик 1C (2025)
- [Udemy] Освоение продвинутого Scrum - реальные сценарии и решения (2024)
- [Валерий Никаноров] [stepik] Нейронные сети: Основы глубокого обучения с нуля (2025)
- [Елена Кантонистова] [stepik] Временные ряды для прогноза криптовалют (2025)
- [Матвей Чудневцев, Михаил Новичихин] [Stepik] Docker простым языком (2025)
- [Udemy] [Bogdan Stashchuk] VS Code - Курс по Редактору Кода Visual Studio Code (2025)
- [Таня Румянцева] [Neirocoder] Готовые схемы автоматизации n8n.io и make.com (2025)
- [Udemy] [Андрей Кудлай] СУБД MySQL и язык запросов SQL. Теория и практика (2023)



