- 20.06.2022
- 28 418
- 234
- 36
- Награды
- 10
- Пол
- Муж.
Репутация:
- Автор темы
- Администратор
- Модератор
- Команда форума
- #1

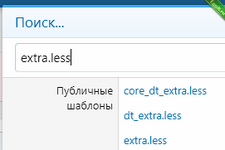
Первым делом, идем в Админ-Панель и ищем extra.less

теперь же, читаем ВНИМАТЕЛЬНО!!!!
Код для стиля Аризоны
CSS:
@svgPrefixBorderRadius: @xf-borderRadiusSmall; // Радиус префиксов
@svgPrefixFontFamily: bold; // Семейство шрифта префикса
@svgPrefixColorGradient: rgba(0,0,0,.4); // Цвет градиента прификса
@svgPrefixTextShadow: rgba(0,0,0,.5); // Цвет тени префикса
.svgLabelPrefix(@prefix-name, @prefix-color, @prefix-icon: "none") {
.svgPrefix, .label.svgPrefix {
font-family: @svgPrefixFontFamily;
font-size: 70%;
font-weight: 500;
display: inline-flex;
text-align: center;
align-items: center;
text-transform: uppercase;
line-height: ((@xf-lineHeightDefault) * .9);
padding: .25em .5em;
border: none;
border-radius: @svgPrefixBorderRadius;
position: relative;
white-space: nowrap;
.fsp & {
margin-right: 5px;
}
.menuPrefix& {
display: inline-block;
font-size: 1.3em;
width: 100%;
padding: .333em;
a& {
text-decoration: none;
}
}
.p-title-value & {
.p-title & {
font-size: 70%;
}
}
&:before {
position: absolute;
top: .25em;
bottom: 0;
left: .333em;
}
&.@{prefix-name} {
background: linear-gradient(135deg, @svgPrefixColorGradient 0%, @svgPrefixColorGradient 40%, transparent 40%, transparent 100%), @prefix-color;
color: rgb(250,250,250);
text-shadow: 1px 0 1px @svgPrefixTextShadow, 0 1px 1px @svgPrefixTextShadow, -1px 0 1px @svgPrefixTextShadow, 0 -1px 1px @svgPrefixTextShadow;
&when (iskeyword(@prefix-icon)) {
padding: .25em .5em .25em 1.75em;
&:before {
.m-faBase();
content: "\@{prefix-icon}";
}
}
}
}
}Код для других стилей:
CSS:
@svgPrefixBorderRadius: @xf-borderRadiusSmall; // Радиус префиксов
@svgPrefixFontFamily: inherit; // Семейство шрифта префикса
@svgPrefixColorGradient: rgba(0,0,0,.4); // Цвет градиента прификса
@svgPrefixTextShadow: rgba(0,0,0,.5); // Цвет тени префикса
.svgLabelPrefix(@prefix-name, @prefix-color, @prefix-icon: "none") {
.svgPrefix, .label.svgPrefix {
font-family: @svgPrefixFontFamily;
font-size: 70%;
font-weight: 500;
display: inline-flex;
text-align: center;
align-items: center;
text-transform: uppercase;
line-height: ((@xf-lineHeightDefault) * .9);
padding: .25em .5em;
border: none;
border-radius: @svgPrefixBorderRadius;
position: relative;
white-space: nowrap;
.fsp & {
margin-right: 5px;
}
.menuPrefix& {
display: inline-block;
font-size: 1.3em;
width: 100%;
padding: .333em;
a& {
text-decoration: none;
}
}
.p-title-value & {
.p-title & {
font-size: 70%;
}
}
&:before {
position: absolute;
top: .25em;
bottom: 0;
left: .333em;
}
&.@{prefix-name} {
background: linear-gradient(135deg, @svgPrefixColorGradient 0%, @svgPrefixColorGradient 40%, transparent 40%, transparent 100%), @prefix-color;
color: rgb(250,250,250);
text-shadow: 1px 0 1px @svgPrefixTextShadow, 0 1px 1px @svgPrefixTextShadow, -1px 0 1px @svgPrefixTextShadow, 0 -1px 1px @svgPrefixTextShadow;
&when (iskeyword(@prefix-icon)) {
padding: .25em .5em .25em 1.75em;
&:before {
.m-faBase();
content: "\@{prefix-icon}";
}
}
}
}
}Вставили код?
Теперь же, давайте сделаем само сердце префикса,
Вставляем этот интересный код:
CSS:
.svgLabelPrefix(odobpon, rgb(4,255,0), f00c);Давайте теперь разберемся , что где зачем,
.svgLabelPrefix(odobpon, rgb(4,255,0), f00c); - odobpon название префикса,
rgb (4,255,0) - цвет RGB палитры,
f00c - иконка префикса, искать их на FontAwesome,
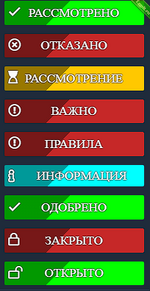
ну, в самом конце, для ленивых будут уже готовый код, с Информацией, Правилами, Одобрено, Закрыто, Рассмотрено, Отказано, Важно
давайте теперь, сделаем уже сами префиксы, и настроим их?

Создаем префикс, и вставляем это: svgPrefix odobpon
в нашем случае, odobpon - название префикса, который мы сделали в extra.less,
ну и сохраняем, и получаем чудесный результат,
а теперь для ленивых, как и обещал
Скрытое содержимое доступно для зарегистрированных пользователей!
Последние темы в этом разделе:
- [Xenforo] Красивые баннеры Аризона РП
- [Xenforo]баннеры Drive Russia
- [Xenforo] Все префиксы Drive Russia
- [Xenforo] Все баннеры Arizona RP
- [Xenforo] Все баннеры Мадрида РП
- [Xenforo] Все баннеры Russia RP
- [Xenforo] Все баннеры Diamond RP
- [Xenforo]Баннеры RolexRP
- [Xenforo] Все баннеры Normative rp
- [Xenforo] Все баннеры Arizona Swag



