- 20.06.2022
- 26 938
- 230
- 36
- Награды
- 10
- Пол
- Муж.
Репутация:
- Автор темы
- Администратор
- Модератор
- Команда форума
- #1
Установка:
Для начала нужно установить Tkinter-Designer. Это Open-Source проект на GitHub, который сделает всю работу за Вас.
Я не отвечаю за безопасность данного софта! Но использовал его, и претензий нет.
1. Перейдите в .
2. Нажмите на зеленую кнопку Code.
3. Нажмите на Download Zip.
4. Распакуйте архив в любую папку. Пока ничего не запускаем.
Дизайн:
Тут уже делаете все по своему усмотрению, кроме третьего пункта.
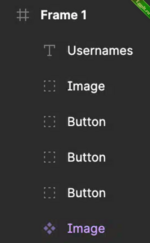
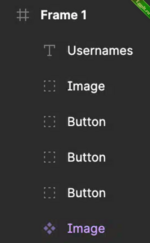
1. Создаете Frame
2. В Frame создаете текст, rectangle
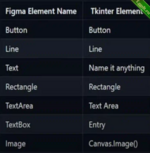
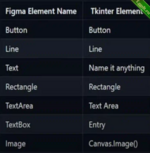
3. Чтобы софт распознал Ваш дизайн, нужно указывать определенные названия для групп/объектов.
Например: поле ввода - TextBox; Кнопка - Button
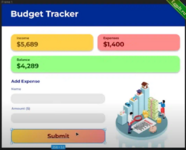
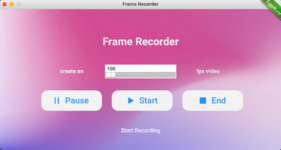
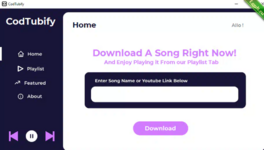
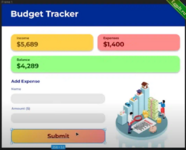
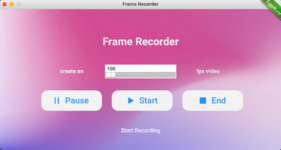
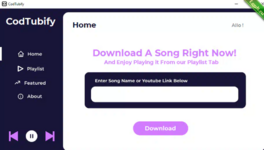
На выходе получаем что-то вроде такого:

На выходе получаем что-то вроде такого:




Для дизайна можете использовать бесплатные паки. Например:
Ссылки:
Конвертация:
Для начала получим необходимые данные:
1. Ссылка на проект: просто скопируйте ссылку из адресной строки, находясь в файле проекта (онлайн figma)
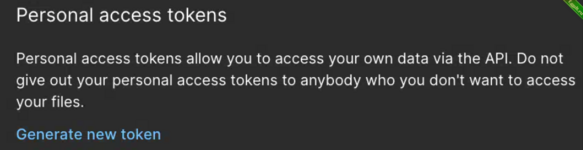
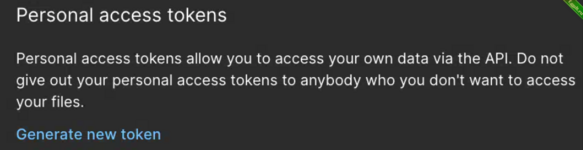
2. Токен. Чтобы получить Токен Figma, нужно зайти в настройки аккаунта. Далее листаем до Personal access tokens -> Generate new token.


Приступим к конвертации:
1. Запустите интерфейс Tkinter-Designer: перейдите в разархивированную папку -> gui -> gui.py
2. Введите данные. Укажите папку, в которой появится папка ~build.
3. Запустите софт.
Баги:
Частой проблемой являются белые зоны у округленных прямоугольников. Это можно легко исправить, выставив в коде проблемного элемента background и activebackground на цвет вашего фона.
Для начала нужно установить Tkinter-Designer. Это Open-Source проект на GitHub, который сделает всю работу за Вас.
Я не отвечаю за безопасность данного софта! Но использовал его, и претензий нет.
1. Перейдите в .
2. Нажмите на зеленую кнопку Code.
3. Нажмите на Download Zip.
4. Распакуйте архив в любую папку. Пока ничего не запускаем.
Дизайн:
Тут уже делаете все по своему усмотрению, кроме третьего пункта.
1. Создаете Frame
2. В Frame создаете текст, rectangle
3. Чтобы софт распознал Ваш дизайн, нужно указывать определенные названия для групп/объектов.
Например: поле ввода - TextBox; Кнопка - Button
На выходе получаем что-то вроде такого:

На выходе получаем что-то вроде такого:




Для дизайна можете использовать бесплатные паки. Например:
Ссылки:
Скрытое содержимое доступно для зарегистрированных пользователей!
Конвертация:
Для начала получим необходимые данные:
1. Ссылка на проект: просто скопируйте ссылку из адресной строки, находясь в файле проекта (онлайн figma)
2. Токен. Чтобы получить Токен Figma, нужно зайти в настройки аккаунта. Далее листаем до Personal access tokens -> Generate new token.


Приступим к конвертации:
1. Запустите интерфейс Tkinter-Designer: перейдите в разархивированную папку -> gui -> gui.py
2. Введите данные. Укажите папку, в которой появится папка ~build.
3. Запустите софт.
Баги:
Частой проблемой являются белые зоны у округленных прямоугольников. Это можно легко исправить, выставив в коде проблемного элемента background и activebackground на цвет вашего фона.
Последние темы в этом разделе:
- [Сергей Спирёв] [Stepik] Библиотека Seaborn. Статистическая визуализация данных в Python (2025)
- [А.Ерошенко, Л.Данилова и др.] Курс по автоматизации тестирования на JavaScript + Playwright (2025)
- [Михаил Крыжановский] [Stepik] Телеграм-боты на Python: продвинутый уровень (2024)
- [IT Start] Курс по Python 3 (2024)
- [А. Ерошенко, С. Хомутинин, С. Васенков] Автоматизация тестирования на Python (2024)
- [IT Start] Создание графического интерфейса в Python 3 с Tkinter (2024)
- [Дмитрий Лаврик] PHP – ООП (2021)
- Параллелизм в Python. Заметка на русском с примерами кода.
- Крутая, содержательная шпаргалка с примерами по веб-фреймворку Django
- Асинхронный Python и Asyncio - Молчанов (2023)



