F
Оффлайн
- 06.12.2024
- 6
- 1
- 18
- Награды
- 3
- 24
Репутация:
- Автор темы
- #1
 # Inspecting and Replaying HTTP Requests: Создание Flux API на Python
# Inspecting and Replaying HTTP Requests: Создание Flux API на PythonHTTP-запросы — это основной способ взаимодействия нашего кода с внешними сервисами. Однако для эффективного использования этих запросов нам нужно уметь их отслеживать и повторять. Сегодня мы подробно разберём, как это делать, используя Flux API для бесплатной генерации фотографий. Рассмотрим каждый шаг на примере Python и Flux Schnell API.
## Подготовка окружения
### 1. Установка необходимых библиотек
Прежде чем начать, убедитесь, что у вас установлены все необходимые библиотеки. В нашем случае мы будем использовать `requests` для отправки HTTP-запросов.
Python:
pip install requestsFlux API позволяет генерировать изображения, используя различные модели. В нашем примере мы будем использовать Flux-Schnell (Free), которая предоставляет бесплатный доступ к генерации фотографий.
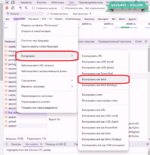
### 3. Настройка инструментов разработчика
Для начала, откроем инструменты разработчика в вашем браузере. Нажмите `F12` или `Ctrl+Shift+I` (в зависимости от вашего браузера) и перейдите на вкладку "Сеть" (Network).
####
 - Выбор модели Flux-Schnell
- Выбор модели Flux-SchnellНа этом этапе выбираем модель Flux-Schnell (Free), так как именно её мы будем использовать для генерации фотографий.
### 4. Отправка запроса на генерацию фотографии
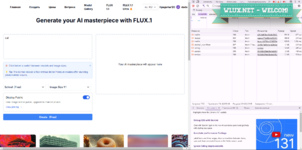
####
 - Введение данных и создание запроса
- Введение данных и создание запросаВводим необходимые данные и нажимаем кнопку "Create (Free)". Внимательно следим за вкладкой "Сеть" в инструментах разработчика. Обычно ожидание занимает около 100 секунд.
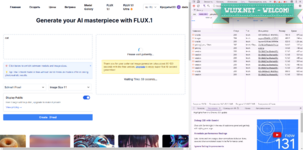
####
 - Поиск запроса flux-schnell
- Поиск запроса flux-schnellИщем запрос с именем flux-schnell и нажимаем на него правой кнопкой мыши.
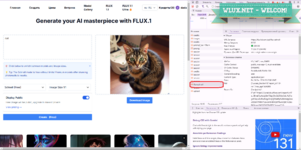
####
 - Копирование запроса
- Копирование запросаВыбираем опцию "Copy" и затем "Copy as fetch". Это позволит нам получить все необходимые данные для повторения запроса.
## Разбор fetch запроса на Python
### 5. Подготовка запроса на Python
Теперь, когда у нас есть данные из fetch, мы можем преобразовать их в запрос на Python, используя библиотеку `requests`.
#### Fetch запрос
Код:
fetch("[URL]https://flux1ai.com/api/flux-schnell[/URL]", {
"headers": {
"accept": "*/*",
"accept-language": "ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7,zh-TW;q=0.6,zh;q=0.5",
"content-type": "text/plain;charset=UTF-8",
"priority": "u=1, i",
"sec-ch-ua": "\"Google Chrome\";v=\"131\", \"Chromium\";v=\"131\", \"Not_A Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin"
},
"referrer": "[URL='https://flux1ai.com/ru/create']FLUX.1: Frontier AI Image Generator Model | FLUX.1 AI[/URL]",
"referrerPolicy": "strict-origin-when-cross-origin",
"body": "{\"inputs\":\"cat\",\"selectedSize\":\"1:1\",\"parameters\":{\"width\":1024,\"height\":1024},\"used_credits\":0}",
"method": "POST",
"mode": "cors",
"credentials": "include"
});Разделим этот шаг на более мелкие части и детально рассмотрим, как правильно записать текст в `headers`, `cookies` и `body`.
#### 6.1 Подготовка headers
В JavaScript-версии fetch-запроса заголовки передаются в объекте `headers`. В Python мы будем использовать словарь (dictionary).
Python:
headers = {
"accept": "*/*",
"accept-language": "ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7,zh-TW;q=0.6,zh;q=0.5",
"content-type": "text/plain;charset=UTF-8",
"priority": "u=1, i",
"sec-ch-ua": "\"Google Chrome\";v=\"131\", \"Chromium\";v=\"131\", \"Not_A Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin"
}#### 6.2 Подготовка cookies
Cookies в fetch запросе передаются как часть заголовков. В Python мы можем добавить их к headers, но лучше использовать специальное поле для cookies в библиотеке requests.
Python:
cookies = {
"NEXT_LOCALE": "ru",
"ga": "GA1.1.1530375957.1727826042",
"gcl_au": "1.1.1613491977.1727826042",
"ga81XG3D4KH0": "GS1.1.1728290643.9.1.1728290647.0.0.0",
"ga7FF4XEBKV2": "GS1.1.1728290643.9.1.1728290647.0.0.0",
"Host-next-auth.csrf-token": "7bada9e3afe4fc325123e16417e4e236a531a523a0d1de135e1dc0d0eb204281%7Cbf531b412a5cadb530cd504015052f4096d5d790dd84ddba4f22bcbe1c3140ae",
"Secure-next-auth.callback-url": "https%3A%2F%2Fflux1ai.com%2Fru%2Fcreate",
"__Secure-next-auth.session-token": "eyJhbGciOiJkaXIiLCJlbmMiOiJBMjU2R0NNIn0..DBig_LtsyHkY-B8K.rTCizFUCCYtJnj-wl3d7nm7idFMOqvbWwHTioYe5exbjyQINboXGwMTyswVrEJCsM-SIdhNDTsoyM4PX-iPFYpiRYhC-1fOl1DGbwmsxJ0q01ltVZ9GZsdrNhzO0JykoIw-6BKovZZ631_oM8RGxNtTdBcprp2vuVnVCK4RZPmA3FOCTyYMstAoRMr2yGVfaDrBxgog6c7kCoa5-ApSBWwHDZbOjr8ZJKJGWy5Eqqj0fZABApOKk1TxHYBI1PL9fqHxmWvr173okfiAT6HvDkqAK1z4BMWmhtmho8l61RKq10QbPV3z9bKgNki537j0c1k8o09Hobnigk7C2XfJaoLnqVoAT54TtZg.YLPwgIbO59SXx0-HL1b-LQ"
}#### 6.3 Подготовка body
Тело запроса (body) в fetch запросе передаётся как строка, которая содержит JSON. В Python мы можем использовать словарь и передавать его как JSON.
Python:
body = {
"inputs": "cat",
"selectedSize": "1:1",
"parameters": {
"width": 1024,
"height": 1024
},
"used_credits": 0
}#### 6.4 Отправка запроса
Теперь, когда у нас есть все компоненты запроса, мы можем собрать их и отправить запрос с помощью requests.
Python:
import requests
url = "https://flux1ai.com/api/flux-schnell"
response = requests.post(url, headers=headers, json=body, cookies=cookies)
print(response.json())### 7. Создание FastAPI с автодокументацией
Создадим простое API с использованием FastAPI, чтобы генерировать фотографии через Flux API. Разделим этот процесс на более мелкие шаги.
#### 7.1 Установка FastAPI и Uvicorn
Для начала установим необходимые библиотеки. FastAPI используется для создания API, а Uvicorn — для запуска сервера.
Код:
pip install fastapi uvicornСоздадим файл `main.py` и начнём добавлять код шаг за шагом.
#### 7.3 Импорт необходимых модулей
В начале файла импортируем необходимые модули. FastAPI используется для создания приложения, HTTPException — для обработки ошибок, BaseModel — для создания схемы данных, requests — для отправки HTTP-запросов, а base64 — для декодирования изображения.
Python:
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
import requests
import base64Создадим экземпляр приложения FastAPI.
Python:
app = FastAPI()#### 7.5 Определение схемы данных
Создадим класс, который будет представлять схему данных для запроса. Этот класс используется для валидации входных данных.
Python:
class ImageRequest(BaseModel):
inputs: str
selectedSize: str
width: int
height: int#### 7.6 Создание обработчика POST-запроса
Создадим обработчик для POST-запросов. Этот обработчик будет вызываться, когда клиент отправляет POST-запрос на URL `/generate_image`.
Python:
@app.post("/generate_image")
def generate_image(request: ImageRequest):#### 7.7 Определение URL и headers
Укажем URL, на который будет отправляться запрос, и заголовки запроса.
Python:
url = "https://flux1ai.com/api/flux-schnell"
headers = {
"accept": "*/*",
"accept-language": "ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7,zh-TW;q=0.6,zh;q=0.5",
"content-type": "text/plain;charset=UTF-8",
"priority": "u=1, i",
"sec-ch-ua": "\"Google Chrome\";v=\"131\", \"Chromium\";v=\"131\", \"Not_A Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin"
}#### 7.8 Определение cookies
Укажем куки, которые будут отправляться вместе с запросом.
Python:
cookies = {
"NEXT_LOCALE": "ru",
"ga": "GA1.1.1530375957.1727826042",
"gcl_au": "1.1.1613491977.1727826042",
"ga81XG3D4KH0": "GS1.1.1728290643.9.1.1728290647.0.0.0",
"ga7FF4XEBKV2": "GS1.1.1728290643.9.1.1728290647.0.0.0",
"Host-next-auth.csrf-token": "7bada9e3afe4fc325123e16417e4e236a531a523a0d1de135e1dc0d0eb204281%7Cbf531b412a5cadb530cd504015052f4096d5d790dd84ddba4f22bcbe1c3140ae",
"Secure-next-auth.callback-url": "https%3A%2F%2Fflux1ai.com%2Fru%2Fcreate",
"__Secure-next-auth.session-token": "eyJhbGciOiJkaXIiLCJlbmMiOiJBMjU2R0NNIn0..DBig_LtsyHkY-B8K.rTCizFUCCYtJnj-wl3d7nm7idFMOqvbWwHTioYe5exbjyQINboXGwMTyswVrEJCsM-SIdhNDTsoyM4PX-iPFYpiRYhC-1fOl1DGbwmsxJ0q01ltVZ9GZsdrNhzO0JykoIw-6BKovZZ631_oM8RGxNtTdBcprp2vuVnVCK4RZPmA3FOCTyYMstAoRMr2yGVfaDrBxgog6c7kCoa5-ApSBWwHDZbOjr8ZJKJGWy5Eqqj0fZABApOKk1TxHYBI1PL9fqHxmWvr173okfiAT6HvDkqAK1z4BMWmhtmho8l61RKq10QbPV3z9bKgNki537j0c1k8o09Hobnigk7C2XfJaoLnqVoAT54TtZg.YLPwgIbO59SXx0-HL1b-LQ"
}#### 7.9 Определение тела запроса
Определим тело запроса, которое будет отправляться в формате JSON.
Python:
body = {
"inputs": request.inputs,
"selectedSize": request.selectedSize,
"parameters": {
"width": request.width,
"height": request.height
},
"used_credits": 0
}#### 7.10 Отправка запроса и обработка ответа
Отправим запрос на сервер Flux API и обработаем ответ.
Python:
response = requests.post(url, headers=headers, json=body, cookies=cookies)
if response.status_code != 200:
raise HTTPException(status_code=response.status_code, detail="Error from Flux API")
data = response.json()
image_data = data.get("imageBase64")
if not image_data:
raise HTTPException(status_code=500, detail="Invalid response from Flux API")
return {"image": image_data}#### 7.11 Запуск FastAPI приложения
Чтобы запустить FastAPI приложение, используем Uvicorn. Добавим в конец файла команду для запуска сервера.
Python:
if __name__ == "__main__":
import uvicorn
uvicorn.run(app, host="0.0.0.0", port=8000)#### 7.12 Проверка автодокументации
FastAPI автоматически создаёт документацию для API. Чтобы увидеть её, запустите сервер и перейдите по адресу:
Код:
http://localhost:8000/docs### Итоги и Заключение
Теперь, когда мы подробно разобрали процесс создания и воспроизведения HTTP-запросов с помощью Flux API, а также создания собственного API с использованием FastAPI, у нас есть полный пример кода, который можно использовать в своих проектах. Мы узнали, как инспектировать HTTP-запросы, правильно записывать заголовки, куки и тело запроса, а также как создать простое и эффективное API с автодокументацией.
Используя эти знания, вы сможете не только генерировать изображения с помощью Flux API, но и разрабатывать свои собственные API и сервисы. В следующей статье мы покажем, как создать Telegram-бота на основе этого API, что откроет ещё больше возможностей для автоматизации и интеграции.
### Полный код обычного запроса на Flux API
Вот полный код для выполнения запроса к Flux API с использованием библиотеки `requests`:
Python:
import requests
url = "https://flux1ai.com/api/flux-schnell"
headers = {
"accept": "*/*",
"accept-language": "ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7,zh-TW;q=0.6,zh;q=0.5",
"content-type": "text/plain;charset=UTF-8",
"priority": "u=1, i",
"sec-ch-ua": "\"Google Chrome\";v=\"131\", \"Chromium\";v=\"131\", \"Not_A Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin"
}
cookies = {
"NEXT_LOCALE": "ru",
"ga": "GA1.1.1530375957.1727826042",
"gcl_au": "1.1.1613491977.1727826042",
"ga81XG3D4KH0": "GS1.1.1728290643.9.1.1728290647.0.0.0",
"ga7FF4XEBKV2": "GS1.1.1728290643.9.1.1728290647.0.0.0",
"Host-next-auth.csrf-token": "7bada9e3afe4fc325123e16417e4e236a531a523a0d1de135e1dc0d0eb204281%7Cbf531b412a5cadb530cd504015052f4096d5d790dd84ddba4f22bcbe1c3140ae",
"Secure-next-auth.callback-url": "https%3A%2F%2Fflux1ai.com%2Fru%2Fcreate",
"__Secure-next-auth.session-token": "eyJhbGciOiJkaXIiLCJlbmMiOiJBMjU2R0NNIn0..DBig_LtsyHkY-B8K.rTCizFUCCYtJnj-wl3d7nm7idFMOqvbWwHTioYe5exbjyQINboXGwMTyswVrEJCsM-SIdhNDTsoyM4PX-iPFYpiRYhC-1fOl1DGbwmsxJ0q01ltVZ9GZsdrNhzO0JykoIw-6BKovZZ631_oM8RGxNtTdBcprp2vuVnVCK4RZPmA3FOCTyYMstAoRMr2yGVfaDrBxgog6c7kCoa5-ApSBWwHDZbOjr8ZJKJGWy5Eqqj0fZABApOKk1TxHYBI1PL9fqHxmWvr173okfiAT6HvDkqAK1z4BMWmhtmho8l61RKq10QbPV3z9bKgNki537j0c1k8o09Hobnigk7C2XfJaoLnqVoAT54TtZg.YLPwgIbO59SXx0-HL1b-LQ"
}
body = {
"inputs": "cat",
"selectedSize": "1:1",
"parameters": {
"width": 1024,
"height": 1024
},
"used_credits": 0
}
response = requests.post(url, headers=headers, json=body, cookies=cookies)
if response.status_code == 200:
data = response.json()
image_base64 = data.get("imageBase64")
if image_base64:
print("Image generated successfully!")
else:
print("Failed to retrieve image.")
else:
print("Error:", response.status_code)### Полный код FastAPI приложения
А теперь представим полный код нашего FastAPI приложения:
Python:
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
import requests
import base64
app = FastAPI()
class ImageRequest(BaseModel):
inputs: str
selectedSize: str
width: int
height: int
@app.post("/generate_image")
def generate_image(request: ImageRequest):
url = "https://flux1ai.com/api/flux-schnell"
headers = {
"accept": "*/*",
"accept-language": "ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7,zh-TW;q=0.6,zh;q=0.5",
"content-type": "text/plain;charset=UTF-8",
"priority": "u=1, i",
"sec-ch-ua": "\"Google Chrome\";v=\"131\", \"Chromium\";v=\"131\", \"Not_A Brand\";v=\"24\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "empty",
"sec-fetch-mode": "cors",
"sec-fetch-site": "same-origin"
}
cookies = {
"NEXT_LOCALE": "ru",
"ga": "GA1.1.1530375957.1727826042",
"gcl_au": "1.1.1613491977.1727826042",
"ga81XG3D4KH0": "GS1.1.1728290643.9.1.1728290647.0.0.0",
"ga7FF4XEBKV2": "GS1.1.1728290643.9.1.1728290647.0.0.0",
"Host-next-auth.csrf-token": "7bada9e3afe4fc325123e16417e4e236a531a523a0d1de135e1dc0d0eb204281%7Cbf531b412a5cadb530cd504015052f4096d5d790dd84ddba4f22bcbe1c3140ae",
"Secure-next-auth.callback-url": "https%3A%2F%2Fflux1ai.com%2Fru%2Fcreate",
"__Secure-next-auth.session-token": "eyJhbGciOiJkaXIiLCJlbmMiOiJBMjU2R0NNIn0..DBig_LtsyHkY-B8K.rTCizFUCCYtJnj-wl3d7nm7idFMOqvbWwHTioYe5exbjyQINboXGwMTyswVrEJCsM-SIdhNDTsoyM4PX-iPFYpiRYhC-1fOl1DGbwmsxJ0q01ltVZ9GZsdrNhzO0JykoIw-6BKovZZ631_oM8RGxNtTdBcprp2vuVnVCK4RZPmA3FOCTyYMstAoRMr2yGVfaDrBxgog6c7kCoa5-ApSBWwHDZbOjr8ZJKJGWy5Eqqj0fZABApOKk1TxHYBI1PL9fqHxmWvr173okfiAT6HvDkqAK1z4BMWmhtmho8l61RKq10QbPV3z9bKgNki537j0c1k8o09Hobnigk7C2XfJaoLnqVoAT54TtZg.YLPwgIbO59SXx0-HL1b-LQ"
}
body = {
"inputs": request.inputs,
"selectedSize": request.selectedSize,
"parameters": {
"width": request.width,
"height": request.height
},
"used_credits": 0
}
response = requests.post(url, headers=headers, json=body, cookies=cookies)
if response.status_code != 200:
raise HTTPException(status_code=response.status_code, detail="Error from Flux API")
data = response.json()
image_data = data.get("imageBase64")
if not image_data:
raise HTTPException(status_code=500, detail="Invalid response from Flux API")
return {"image": image_data}
if __name__ == "__main__":
import uvicorn
uvicorn.run(app, host="0.0.0.0", port=8000)В этой статье мы узнали, как создать API с использованием FastAPI, которое отправляет запросы на Flux API для генерации изображений. Мы разобрали все ключевые моменты, такие как создание схемы данных, обработка запросов и автоматическая документация, и теперь у нас есть функциональный сервер, который может принимать запросы и возвращать изображения.
В следующей статье мы покажем, как использовать это API для создания Telegram-бота, который будет генерировать изображения и взаимодействовать с пользователями через мессенджер.
Спасибо за внимание и до встречи в следующей статье!
### Полезные ссылки:
-
-
-
Последнее редактирование модератором:
Последние темы в этом разделе:
- [Валерий Никаноров] [stepik] Tensorflow Keras: нейронные сети на Python (2025)
- [Python] Практикум - с нуля до автоматизатора (2024)
- [Udemy] [Vladimir Vorobyov] Python ХАКИ: Автоматизируй всё и забудь про рутину! (2025)
- [Udemy] [Andrei Dumitrescu, Phil Ebiner] [ENG] Полноценный курс по генеративному ИИ и программированию на Python (2025)
- [Ahillary] How to Code - Web3 автоматизация на Python (2024)
- Основы создания Telegram-бота для VPN на Python и 3X-UI
- Софт Python обфускатор - Quantum Encryption + гайд по нему
- [Сергей Спирёв] [Stepik] Библиотека Seaborn. Статистическая визуализация данных в Python (2025)
- [А.Ерошенко, Л.Данилова и др.] Курс по автоматизации тестирования на JavaScript + Playwright (2025)
- [Михаил Крыжановский] [Stepik] Телеграм-боты на Python: продвинутый уровень (2024)



