- 20.06.2022
- 28 425
- 234
- 36
- Награды
- 10
- Пол
- Муж.
Репутация:
- Автор темы
- Администратор
- Модератор
- Команда форума
- #1
Для тех, кто не в теме, лендинг это одностраничник, который может использоваться в самых разных целях — от обычной визитки для слива трафика до продажи читов. Так вот, сегодня я расскажу как создать свой лендос бесплатно и без каких-либо заморочей.
1. Отправляемя на и регистрируем аккаунт;
2. После этого перед нами откроется главная страница, на которой нужно будет нажать на кнопку «+New»;

3. Переходим к редактору

— ресурс предложит нам создать дизайн с помощью нейросети, но в подавляющем большинстве случаев она генерирует не то, что нужно, поэтому лучшим вариантом будет сделать сайт с помощью готовых блоков. Нажимаем «Insert» и переносим нужные нам блоки в редактор, попутно изменяя их под себя
└ Интерфейс интуитивно понятен поэтому думаю вы разберетесь, как поменять картинку или текст.
4. Теперь необходимо добавить ссылки — для этого во вкладке «Layers» находим кнопку и задаем ей значение (куда она должна вести

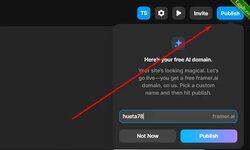
5. Мы на финишной прямой — остается только опубликовать наш лендинг. В верхнем левом углу жмякаем кнопку «Publish»

, указываем название для нашего ресурса и еще раз нажимаем «Publish»;
└ По умолчанию будет стоять домен .framer.ai, но его можно поменять докупив подписку за 5$;
6. Поздравляю, вы великолепны!
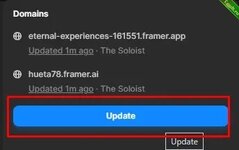
Теперь к неочевидным нюансам — после каждого изменения в нашем макете необходимо нажимать кнопку «Update»,

иначе они не сохранятся.
1. Отправляемя на и регистрируем аккаунт;
2. После этого перед нами откроется главная страница, на которой нужно будет нажать на кнопку «+New»;

3. Переходим к редактору

— ресурс предложит нам создать дизайн с помощью нейросети, но в подавляющем большинстве случаев она генерирует не то, что нужно, поэтому лучшим вариантом будет сделать сайт с помощью готовых блоков. Нажимаем «Insert» и переносим нужные нам блоки в редактор, попутно изменяя их под себя
└ Интерфейс интуитивно понятен поэтому думаю вы разберетесь, как поменять картинку или текст.
4. Теперь необходимо добавить ссылки — для этого во вкладке «Layers» находим кнопку и задаем ей значение (куда она должна вести

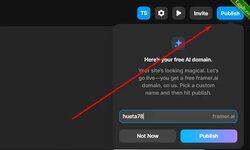
5. Мы на финишной прямой — остается только опубликовать наш лендинг. В верхнем левом углу жмякаем кнопку «Publish»

, указываем название для нашего ресурса и еще раз нажимаем «Publish»;
└ По умолчанию будет стоять домен .framer.ai, но его можно поменять докупив подписку за 5$;
6. Поздравляю, вы великолепны!
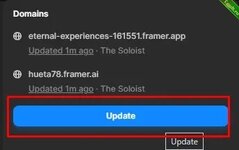
Теперь к неочевидным нюансам — после каждого изменения в нашем макете необходимо нажимать кнопку «Update»,

иначе они не сохранятся.
Последние темы в этом разделе:
- [Илья Чигарев] Идеальный сайт на WordPress 2.0 (2025)
- [Максим Мазурин] [Академия Нолим] Верстка на Тильде с нуля до pro. Тариф Базовый (2025)
- [Udemy] OpenCart 3 - создание шаблона интернет-магазина с нуля (2023)
- [Stepik] Web-технологии - практический курс CSS (2024)
- [Альберт Степанцев] [profit] PHP 8.4. Что нового? (2024)
- [Александр Дейнека] [Paradigma] [WP] Исправление и доработка темы конструктора парадигма (2024)
- [Александр Ламков] [Stepik] Вёрстка сайта с нуля: JSX, SCSS, JS, Vite, Minista, БЭМ (2025)
- [Александр Дейнека] [WP] Конструктор многостраничных продающих сайтов. Тариф Ultra (2024)
- Инструкция по установке рулетки 2025
- [Нетология] Веб-разработчик с нуля (22-24г.) (2024)



