- 20.06.2022
- 27 068
- 230
- 36
- Награды
- 10
- Пол
- Муж.
Репутация:
- Автор темы
- Администратор
- Модератор
- Команда форума
- #1



Для отвергающих плагины.
Создаем HTML виджет:
Ключ виджета: quick_access_menu
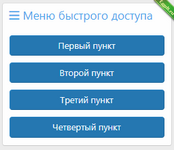
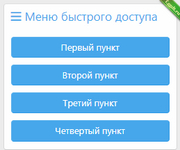
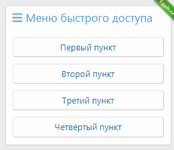
Заголовок: Меню быстрого доступа
Позиции для отображения: Список разделов: Боковая панель 30
Шаблон:
HTML:
<xf:css>
.block.quick-access-menu i {
margin-right: 5px;
}
.block.quick-access-menu .button {
max-width: 350px;
margin: 10px auto;
}
.block.quick-access-menu .block-row :first-child {
margin-top: 5px;
}
.block.quick-access-menu .block-row :last-child {
margin-bottom: 5px;
}
</xf:css>
<xf:set var="$quickAccessMenuIcon" value="fa-bars" />
<xf:set var="$quickAccessMenuButton" value="button--link" />
<div class="block quick-access-menu"{{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader">
<xf:if is="{$quickAccessMenuIcon}">
<xf:fa icon="{$quickAccessMenuIcon}" />
</xf:if>
<xf:if is="{$xf.language.language_code} == 'ru-RU'">
Меню быстрого доступа
<xf:else />
Quick access menu
</xf:if>
</h3>
<div class="block-body block-row">
<xf:button href="#" class="{{ $quickAccessMenuButton ? $quickAccessMenuButton : '' }} button--fullWidth">
<xf:if is="{$xf.language.language_code} == 'ru-RU'">
Первый пункт
<xf:else />
First item
</xf:if>
</xf:button>
<xf:button href="#" class="{{ $quickAccessMenuButton ? $quickAccessMenuButton : '' }} button--fullWidth">
<xf:if is="{$xf.language.language_code} == 'ru-RU'">
Второй пункт
<xf:else />
Second item
</xf:if>
</xf:button>
<xf:button href="#" class="{{ $quickAccessMenuButton ? $quickAccessMenuButton : '' }} button--fullWidth">
<xf:if is="{$xf.language.language_code} == 'ru-RU'">
Третий пункт
<xf:else />
Third item
</xf:if>
</xf:button>
<xf:button href="#" class="{{ $quickAccessMenuButton ? $quickAccessMenuButton : '' }} button--fullWidth">
<xf:if is="{$xf.language.language_code} == 'ru-RU'">
Четвертый пункт
<xf:else />
Fourth item
</xf:if>
</xf:button>
</div>
</div>
</div>Галочка Расширенный режим
Для изменения иконки заголовка в строке:
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
изменяем fa-bars на свою или оставить пустым, иконки не будет.
Для изменения внешнего вида кнопок в строке:
Для просмотра скрытого содержимого вы должны войти или зарегистрироваться.
изменяем button--link на другой класс, можно использовать классы: button--primary, button--cta или оставить пустым, будет кнопка по дефолту.
Предусмотрено использование русского и английского языков для заголовка виджета и пунктов меню.
Пункт меню находится от тега: <xf:button до </xf:button>
Последние темы в этом разделе:
- Баннеры GTA SA + исходник для xenforo
- Как изменить цвет баннеров на форуме XenForo
- Слив баннеров Namalsk rp/Cyber Russia для Xenforo
- Скрипт префиксов с 1wmobile для Xenforo
- Отображение информации о профиле Steam для Xenforo
- Используем DigitalOcean Spaces или Amazon S3 для хранения файлов в Xenforo
- Делаем баннер со скидкой на ресурсы в xenforo
- Скрипт Позволяет добавить систему вкладок на форум Xenforo
- Пользовательский постбит дизайн с эффектом наведения курсора для Xenforo
- Смайлы для XenForo 2000 шт



