- 20.06.2022
- 28 448
- 235
- 36
- Награды
- 10
- Пол
- Муж.
Репутация:
- Автор темы
- Администратор
- Модератор
- Команда форума
- #1

Еще перед началом я должен сообщить, что есть по использованию Pages от GitHub. Однако описанный в нем способ создания репозитория показался лично для меня не совсем удобным, поэтому здесь я опишу немного другой способ.Подробный гайд для тех, кто ни разу не пользовался сервисом от GitHub, позволяющий бесплатно сделать простой сайт, который затем будет доступен в сети другим людям.
Предисловие
Что такое GitHub Pages? Как я уже написал выше, это сервис от GitHub, который позволяет разместить ваш сайт в интернете, позволив заходить на него другим людям. Другими словами — это хостинг.Однако все не просто так. Ваш сайт на GitHub Pages создается из вашего специального репозитория, который должен быть публичным (то есть все ресурсы проекта будут видны другим пользователям)и иметь специальное имя (какое — будет описано далее). Такой репозиторий может быть всего один на одном аккаунте GitHub.
Кроме того, все глобальные изменения на вашем сайте происходят только после фиксации (commit) изменений в репозитории, а также успешного завершения специального действия, автоматически преобразующего файлы из вашего репозитория в сайт.
А теперь давайте узнаем, как же создать нужный нам репозиторий для нашего сайта.
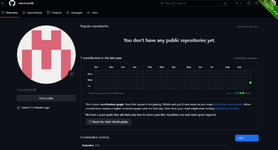
1) Создание аккаунта GitHub
Для начала у вас должен быть аккаунт на GitHub. Это довольно очевидно, но все же я должен это упомянуть. По вы можете зарегистрироваться.
2) Проект для репозитория
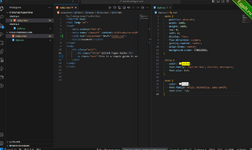
Теперь нам нужен какой-то проект. Для гайда я создам простой HTML-файл в . На деле же на GitHub Pages можно размещать и куда более сложные проекты.
Ничего необычного

Так выглядит созданная html-страница в браузере
3) Размещение репозитория для сайта
Это очень важный пункт, в котором нужно кое-что учесть. Как я уже писал, для размещения вашего сайта с помощью GitHub Pages в интернете нужно создать репозиторий в GitHub со специальным именем.Имя репозитория должно состоять из вашего никнейма, после которого через точку добавляется "github.io". То есть должно быть как-то так: "username.github.io", где username — ваш никнейм.
В моем случае названием для репозитория будет "necompotik.github.io". И теперь нужно создать публичный (не перепутайте)репозиторий с таким именем. И как я тоже уже писал есть разные способы его создать, я же опишу свой.
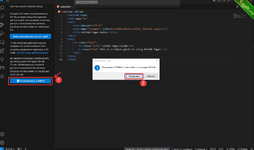
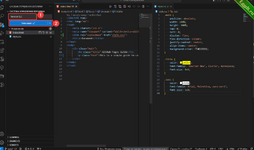
Итак, нажимаем "Опубликовать в GitHub". Если вы не авторизованы в VS Code с помощью GitHub, то после этого появится окно, где нужно нажать "Разрешить".

Авторизация
Нас перекинет в браузер, где нужно авторизоваться через GitHub, нажав зеленую кнопку.

Нажимаем зеленую кнопку
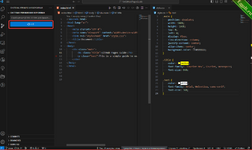
А теперь внимательно: вернувшись в VS Code, в строке выполнения публикации репозитория нужно предварительно написать получившееся специальное название репозитория (у меня это — necompotik.github.io), а затем выбрать вариант с публичным репозиторием.

Не забудьте написать специальное название и выбрать публичный репозиторий
Все, ваш проект должен был загрузиться в удаленный репозиторий на GitHub.
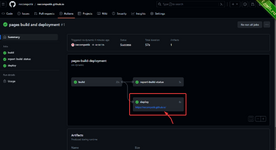
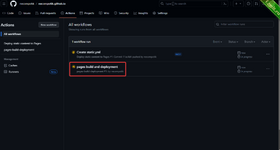
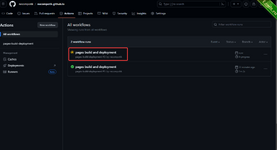
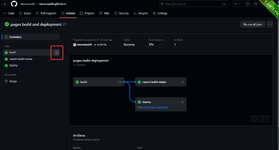
После этого, если вы зайдете в репозиторий на GitHub и перейдете во вкладку Actions, то увидите, что там автоматически появилось "действие". Если оно уже выполнилось успешно, то будет зеленый значок, который означает, что ваш сайт стал полноценным сайтом в интернете. Это можно проверить, перейдя по ссылке из этого "действия".
В моем случае адрес такой: . Можете перейти по нему, и увидите страницу, которую я и создавал.

Примерно так все должно быть
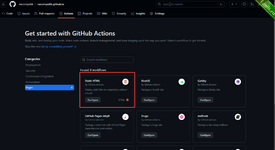
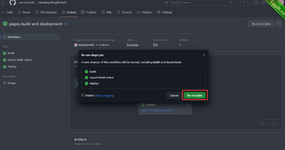
В случае, если вы сначала создали пустой репозиторий, то можно сделать следующим образом: во вкладке Actions у вас будет выбор различных вариантов стандартных "действий". Можете выбрать подходящий вам, но я выбрал Static HTML.

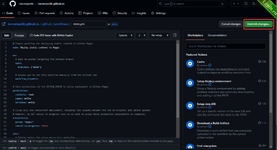
После этого нужно зафиксировать изменение, а точнее добавление этого действия, нажав кнопку "Commit changes...".

И после этого у вас должны автоматически запуститься два действия, одно из которых нам я рассказал ранее, и которое нам и нужно.

Ну а теперь просто дожидаемся завершения действия и все.

Наш сайт готов!
4) Внесение изменений
Но это еще не все. Что если мы хотим внести какие-то изменения? Давайте рассмотрим такой вариант и добавим в проект файл со стилем.
Получилось как-то так
После внесения изменений, фиксируем их! Но обязательно напишите название для фиксации изменения.

Не забудьте про название
А теперь синхронизируем изменение.

Теперь возвращаемся к нашему действию на GitHub во вкладке Actions. В нем уже должно было запуститься (или уже выполниться) новое действие, аналогичное прошлому, которое генерирует веб-страницу нашего сайта.

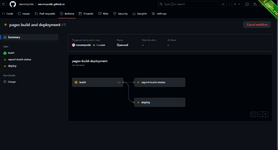
Если же это по каким-то причинам не произошло, то можно сделать это вручную. Переходим в действие и кнопку рядом с "build".

Перезапускаем действие нажатием кнопки "Re-run jobs" и дожидаемся окончания.

Для внесения изменений в сайт всегда нужно фиксировать их на GitHub. В этом и минус: нельзя добавить возможность динамически добавлять новые страницы, например, не фиксируя изменения.
Последние темы в этом разделе:
- [Илья Чигарев] Идеальный сайт на WordPress 2.0 (2025)
- [Максим Мазурин] [Академия Нолим] Верстка на Тильде с нуля до pro. Тариф Базовый (2025)
- [Udemy] OpenCart 3 - создание шаблона интернет-магазина с нуля (2023)
- [Stepik] Web-технологии - практический курс CSS (2024)
- [Альберт Степанцев] [profit] PHP 8.4. Что нового? (2024)
- [Александр Дейнека] [Paradigma] [WP] Исправление и доработка темы конструктора парадигма (2024)
- [Александр Ламков] [Stepik] Вёрстка сайта с нуля: JSX, SCSS, JS, Vite, Minista, БЭМ (2025)
- [Александр Дейнека] [WP] Конструктор многостраничных продающих сайтов. Тариф Ultra (2024)
- Инструкция по установке рулетки 2025
- [Нетология] Веб-разработчик с нуля (22-24г.) (2024)



